Tạo form chuyên nghiệp với Contact Form 7

Trước đây mình đã có hướng dẫn tạo form liên hệ (hoặc bất cứ form nào) với plugin JetPack. Nhìn chung nó cũng rất chuyên nghiệp và dễ sử dụng, tuy nhiên có khá vấn đề bất cập nếu bạn làm theo cách này bởi vì đầu tiên là bạn cần phải cài plugin JetPack, thứ hai là nó khó tuỳ biến nếu bạn có nhiều kiến thức về PHP, jQuery, HTML, CSS,….
Do vậy, mình sẽ cho bạn một giải pháp tạo form chuyên nghiệp hơn mà lại dễ dàng tuỳ biến, đó chính là dùng plugin chuyên tạo form hoàn toàn miễn phí mang tên Contact Form 7. Plugin này hiện tại được đánh giá là plugin tạo form có khả năng tuỳ biến vượt trội và nó có thể phục vụ được một số việc mà những plugin trả phí có khi không làm được. Mình sẽ hướng dẫn nhiều cách tuỳ biến với form này sau.
Cài đặt plugin Contact Form 7
Các bạn tiến hành cài plugin Contact Form 7 như thông thường và kích hoạt để sử dụng.
Hướng dẫn tạo form với Contact Form 7
Để tạo form, bạn vào mục Form -> Add New trên menu

Tại đây bạn có 2 tuỳ chọn tạo form. Một là tạo form với ngôn ngữ mặc định tương ứng với gói ngôn ngữ WordPress bạn đang dùng, hai là tạo form với gói ngôn ngữ tuỳ chọn mà bạn có thể chọn bên dưới.
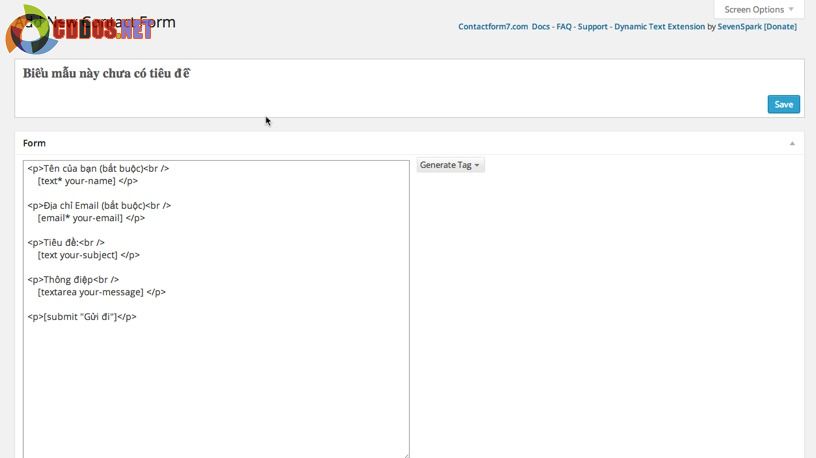
Sau khi ấn nút tạo form, bạn sẽ có được cửa sổ như sau:

Okey, để ý bên tay trái là những field mặc định họ tạo sẵn. Bên phải bạn sẽ thấy nút Generate Tag, ở đây bạn sẽ chọn kiểu field mà plugin này hỗ trợ tạo. Hiện tại nó có một số field như sau mà mình sẽ giải thích kỹ ngay đây:
- Text field: Trường dùng để bạn nhập text thông thường, thích hợp tạo field nhập tên, tiêu đề liên hệ,…..
- Email: Trường đặc biệt dùng để khách nhập email của họ vào, lúc đó các hệ thống email sẽ hiểu rằng đây là email của người liên hệ để bạn ấn reply nhanh chóng.
- URL: Trường dùng để nhập liên kết.
- Telephone Number: Một trường đặc biệt để nhập số điện thoại.
- Number (spinbox): Trường nhập số có thêm tính năng tạo nút tăng/giảm số.
- Number (slider): Trường chọn số đặc biệt, chọn theo kiểu kéo slide, kéo qua phải thì số tăng và kéo qua trái thì số giảm.
- Date: Trường riêng biệt để chọn ngày tháng, có tích hợp thêm tính năng chọn theo lịch.
- Text area: Trường để nhập text, nhưng khung text to hơn. Thích hợp để làm form nhập nội dung liên hệ.
- Dropdown menu: Trường chọn giá trị được định sẵn thông qua menu đổ xuống.
- Checkboxes: Trường chọn giá trị định sẵn thông qua việc đánh dấu.
- Radio buttons: Cũng là trường đánh dấu giá trị có sẵn nhưng chỉ được chọn 1.
- Quiz: Trường nhập nội dung theo kiểu quiz.
- CAPTCHA: Trường nhập mã captcha kiểm tra, nếu nhập đúng thì mới có thể gửi form.
- File upload: Trường cho phép upload tập tin khi gửi liên hệ qua form này.
- Submit button: Chèn nút gửi form.
Quá nhiều lựa chọn phải không? Nhưng nhiêu đó chưa hết đâu, còn có thêm một số plugin hỗ trợ thêm nhiều loại field khác nữa mà mình sẽ đề cập ở một bài khác.
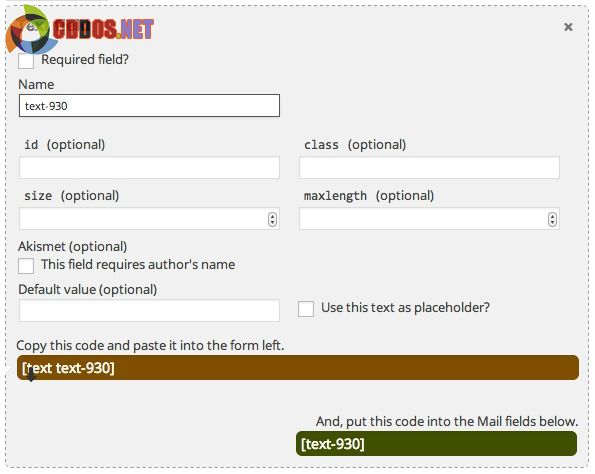
Để thêm một field bất kỳ, bạn ấn vào nút Generate Tag bên tay phải và chọn kiểu field cần tạo, khi ấn vào nó sẽ sổ ra bảng giá trị của field mà bạn có thể nhập (nếu hiểu) hoặc bỏ trống.

Sau khi chỉnh xong phần field, bạn có thể copy đoạn shortcode bên trong khung màu nâu bỏ vào phần form bên tay trái. Bạn nên chèn theo kiểu như sau:
<p>Tiêu đề của field (Tên của bạn)<br /> [shortcode-cua-form] <p>
Bạn có thể thấy là mặc định họ cũng làm như thế, bởi vì làm như c
ách trên thì field của bạn sẽ có một cái tiêu đề nằm phía trên và phía dưới là field để nhập. Nhưng mà, bạn cũng có thể chỉnh theo kiểu gì đó mà bạn thích.
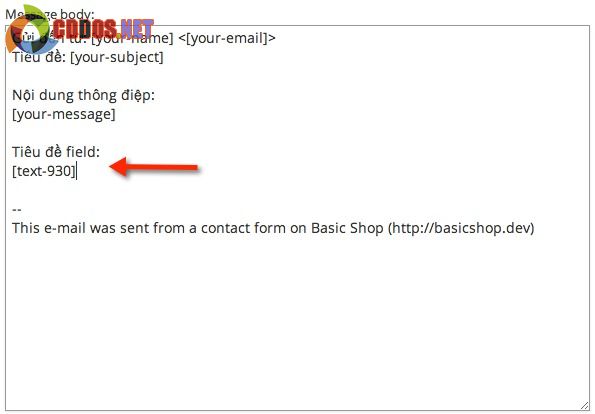
Song song với lúc đó, bạn cũng cần copy field trong khung màu xanh lá cây bỏ vào khung Message body của khung Mail phía bên dưới. Khung này có ý nghĩa là cài đặt mẫu các thư liên hệ mà khách gửi cho bạn qua form này. Nếu bạn không copy field màu xanh bỏ vào khung bên phải của phần Mail thì bạn sẽ không thể thấy nội dung mà khách nhập vào trong field đó.

Copy shortcode khung màu xanh bỏ vào Message body của Mail
Sau khi chỉnh xong, nhớ ấn nút Save.
3. Chèn form vào Post/Page
Cách chèn cực kỳ đơn giản, chỉ cần copy shortcode trong khung màu nâu ngay bên dưới tiêu đề form.

Copy đoạn shortcode của form
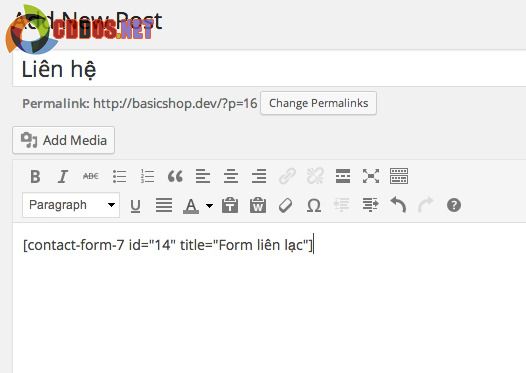
Và copy vào nội dung của post/page.

Paste shortcode của form vào nội dung post/page
Và bạn sẽ có kết quả
 Rất tuyệt phải không nào. Hãy nhớ rằng bạn có thể sử dụng form này cho bất cứ việc gì mà bạn muốn.
Rất tuyệt phải không nào. Hãy nhớ rằng bạn có thể sử dụng form này cho bất cứ việc gì mà bạn muốn.
Các câu hỏi liên quan
Thêm trang cảm ơn cho Contact Form 7
Nếu bạn muốn thêm một trang cảm ơn mà nó sẽ tự động chuyển khách tới sau khi gửi thông tin xong thì bạn có thể cài plugin Contact Form 7 – Success Page Redirects.
Không gửi được được email?
Nếu bạn không gửi được email qua form thì là do nhà cung cấp host của bạn đã chặn hàm gửi mail, vì vậy mình khuyến khích các bạn nên dùng các host tại trang 7 Shared Host tốt nhất cho WordPress vì mình chưa bao giờ gặp các lỗi này khi sử dụng các host đó.
Hoặc bạn có thể sử dụng SMTP để thiết lập server gửi mail riêng.
Nếu bạn dùng địa chỉ email dạng tên miền riêng mà không nhận được email thì xem bài này.
Không nhận được email?
Nếu bạn thấy form đã gửi email thành công mà bạn không thấy email trong inbox thì hãy kiểm tra mục Spam và đọc bài này để khắc phục.
Nếu bạn cần xem thêm bài hướng dẫn tuỳ biến Contact Form 7 của mình, hãy xem các bài viết tại tag Contact Form 7 của mình nhé. Đừng quên gửi comment đặt câu hỏi nếu bạn còn thắc mắc.

