[Học Woocommerce] Hướng dẫn Woocommerce Poor Guys Swiss Knife

Plugin Woocommerce Poor Guys Knife là một trong những plugin mở rộng miễn phí nên dùng cho Woocommerce để bổ sung một số tính năng hay vào trang bán hàng của mình, đồng thời nó cũng giúp chúng ta tùy chỉnh lại một số thành phần trong khâu đặt hàng. Một số chức năng mà có thể bạn sẽ thích trong plugin này như:
- Sửa lại số lượng sản phẩm mặc định mỗi trang.
- Sửa lại số lượng sản phẩm trên một hàng.
- Bổ sung tính năng tự chuyển tới trang thanh toán sau khi thêm hàng vào giỏ.
- Bổ sung tính năng tự chuyển tới trang giỏ hàng sau khi thêm hàng vào giỏ.
- Cho phép tùy chọn phương thức thanh toán riêng qua từng sản phẩm.
- Sửa lại một số chữ trên nút bấm.
- Sửa lại chữ trên các nhãn sản phẩm như Sale, Thuế, Thông tin thêm,….
- Kích hoạt thêm địa chỉ nhận email thêm (CC Email).
- Sửa số lượng sản phẩm tối thiểu, tối đa khi mua hàng.
- Tùy chọn bật/tắt các trường nhập thông tin khi thanh toán theo từng quốc gia.
- Sửa lại số thứ tự hiển thị cho các trường nhập thông tin thanh toán.
- Thêm trường tùy biến khi thanh toán.
Cài đặt và sử dụng
Bạn hãy cài thêm plugin WooCommerce Poor Guys Swiss Knife vào và kích hoạt như plugin thông thường.
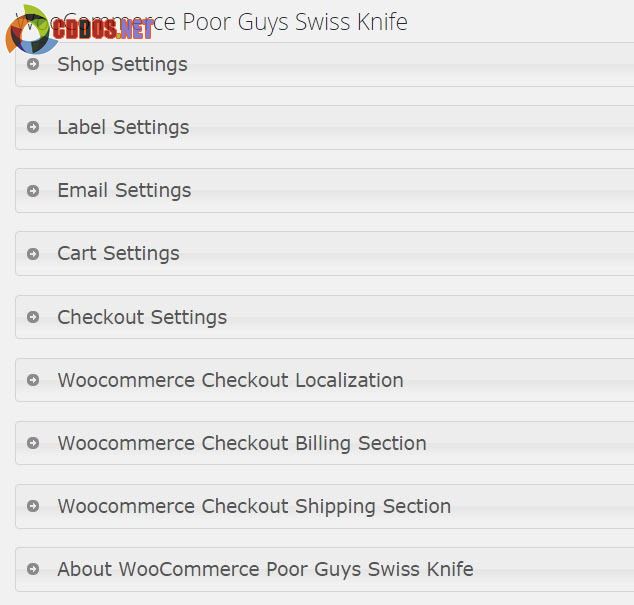
Sau đó bạn vào Woocommerce -> WooCommerce Poor Guys Swiss Knife để vào trang thiết lập của nó.

Ý nghĩa các thiết lập như sau:
Shop Settings
- Product items per page: Số lượng sản phẩm ở mỗi trang, áp dụng cho trang sản phẩm và các trang lưu trữ.
- Product columns per page: Số lượng sản phẩm mỗi hàng.
- Product thumbnail columns per page: Số lượng ảnh thu nhỏ trên một hàng bên trong trang sản phẩm.
- Default state of create account: Cái này mình chưa hiểu lắm.
- Enable Fast Cart: Kích hoạt tính năng tự trỏ về trang giỏ hàng sau khi thêm sản phẩm vào giỏ. Nếu bật cái này bạn phải tắt Enable Fast Checkout.
- Enable Fast Checkout: Kích hoạt tính năng tự trỏ về trang thanh toán sau khi thêm sản phẩm vào giỏ. Nếu bật cái này bạn phải tắt Enable Fast Cart.
- Enable Payment Gateways Configuration: Kích hoạt tính năng lựa chọn cổng thanh toán cho từng sản phẩm.
Label Settings
- On Sale Label: Chữ hiển thị của sản phẩm giảm giá.
- Backorder Label: Chữ hiển thị của sản phẩm cho phép mua sau (mua khi sản phẩm hết hàng).
- Add to Cart Button Label: Chữ hiển thị của nút thêm vào giỏ hàng.
- Read more Button Label: Chữ hiển thị của nút xem thêm.
- View products Button Label: Chữ hiển thị của nút xem sản phẩm.
- Select options Button Label: Chữ hiển thị của nút lựa các tùy chọn (dành cho sản phẩm có biến thế).
- Buy product Button Label: Chữ hiển thị của nút mua sản phẩm.
- Out of stock Button Label: Chữ hiển thị của chữ hết hàng.
- Tax Label: Chữ hiển thị của thuế.
- Includes tax message: Chữ hiển thị của chữ bao gồm thuế.
- Tax excluded message: Chữ hiển thị của chữ chưa bao gồm thuế.
- Product Description Tab Label: Chữ hiển thị của tab mô tả sản phẩm.
- Product Description Header: Chữ hiển thị của tiêu đề mô tả sản phẩm.
- Product Additional Information Tab Label: Chữ hiển thị của tiêu đề tab thông tin thêm.
- Product Additional Information Header: Chữ hiển thị của tiêu đề thông tin thêm.
- Set Order Button Text: Chữ hiển thị của nút thiết lập đơn hàng.
- Pay Order Button Text: Chữ hiển thị của nút thanh toán đơn hàng.
- Set Login required message: Chữ hiển thị bắt buộc đăng nhập.
- Set Login possible message: Chữ hiển thị thông báo hỏi tài khoản.
- Set Coupon message: Chữ hiển thị của thông báo hỏi sử dụng mã ưu đãi.
- Set Coupon link message: Chữ hiển thị của liên kết sử dụng mã ưu đãi.
- Define order received message: Chữ hiển thị của phần cám ơn khi đặt hàng.
- Define alternative placeholder image url: Liên kết ảnh đại diện sản phẩm mặc định nếu sản phẩm đó không có ảnh đại diện.
- Define empty price label: Chữ hiển thị khi sản phẩm không có giá.
Email Settings
- Carbon Copy Email (CC) Recipient: Địa chỉ nhận bản lưu của các email trong Woocommerce.
- Blind Carbon Copy (BCC) Email Recipient: Địa chỉ email nhận các email trong Woocommerce nhưng sẽ được ẩn địa chỉ này với khách hàng.
Cart Settings
- Add empty cart button to cart: Thêm nút xóa giỏ hàng.
- Empty Cart Label: Chữ hiển thị của nút xóa giỏ hàng.
- Confirm Empty Cart Label: Chữ hiển thị xác nhận xóa giỏ hàng.
- Minimum cart items: Số lượng sản phẩm tối thiểu trong một giỏ hàng.
- Maximum cart items: Số lượng sản phẩm tối đa trong một giỏ hàng.
- Treat variation items like individual (different) product items when counting items in cart:
- Maximum global cart quantity:
- Mini
mum global cart quantity: - Allow min/max/step configuration on per product basis:
- Switch off quantity input:
- Min/Max/Step quantity variation products:
- Min/Max/Step quantity variable products:
- Min/Max/Step quantity external products:
- Min/Max/Step quantity simple products:
Checkout Settings
- Min date offset for date fields:
- Max date offset for date fields:
- Use calendar style time picker: Sử dụng kiểu chọn lịch cho các trường chọn thời gian.
- AM/PM for calendar style time picker: Hiển thị thời gian theo kiểu AM/PM cho các trường chọn thời gian.
- Css class: Danh sách các CSS class cho những trường thêm vào.
- Additional billing fields title: Chữ hiển thị tiêu đề của trường tùy biến trong phần thông tin khách hàng.
- Additional shipping fields title: Chữ hiển thị tiêu đề của trường tùy biến trong phần thông tin nhận hàng.
- Add billing email validator: Kích hoạt tính năng nhập lại email để chắc chắn họ đã điền email chính xác.
- Checkout Script: Những đoạn Javascript mà bạn muốn sử dụng trong trang thanh toán.
Woocommerce Checkout Localization
Phần này sẽ chứa các trường hiện có trong trang thanh toán của Woocommerce, hãy chọn quốc gia phần Field Localization để tùy biến cho từng quốc gia.
Woocommerce Checkout Billing Section
Phần này sẽ hiển thị danh sách các trường nhập thông tin ở trang thanh toán. Bạn có thể tạo thêm trường nhập liệu ở cuối trang.
Woocommerce Checmout Shipping Section
Giống phần Woocommerce Checkout Billing Sectiion nhưng nó sẽ áp dụng ở form nhập địa chỉ nhận hàng.
Thiết lập trong từng sản phẩm
Nếu bạn có bật tính năng “Enable Payment Gateways Configuration” thì bạn có thể thiết lập chọn những phương thức thanh toán riêng cho từng sản phẩm. Khi sửa/thêm mới sản phẩm bạn nhìn bên góc tay phải sẽ thấy mục như ảnh dưới, ở đó bạn sẽ chọn các phương thức thanh toán mà bạn cần bật lên cho sản phẩm này.

Vậy đó, cách sử dụng cũng rất đơn giản vậy thôi, chỉ là sửa lại các thiết lập chứ không cần làm gì nhiều. Trong bài có một số tùy chọn mình bỏ trống chưa điền là những tùy chọn đó mình chưa biết giải thích thế nào nên các bạn có thể tự hiểu theo cách riêng của mình nhé. Chúc bạn thành công.

