[Học Woocommerce] Sử dụng đường dẫn tĩnh và một số thủ thuật

Mặc định khi cài đặt Woocommerce thì có thể bạn sẽ thấy các sản phẩm có đường dẫn chưa đẹp cho lắm, mà nếu muốn các đường dẫn sản phẩm và các đường dẫn danh mục sản phẩm, từ khóa sản phẩm đẹp hơn thì chúng ta nên kích hoạt tính năng đường dẫn tĩnh cho Woocommerce. Trong bài viết này mình sẽ nói qua về cách cài đặt và một số thủ thuật liên quan đến tối ưu đường dẫn tĩnh.
Nên xem: Tìm hiểu đường dẫn tĩnh trong WordPress.
Mục lục nội dung
Thiết lập đường dẫn tĩnh cho Woocommerce
Thiết lập đường dẫn tĩnh cho Woocommerce
Để thiết lập chức năng này, bạn phải vào Cài đặt -> Đường dẫn tĩnh.

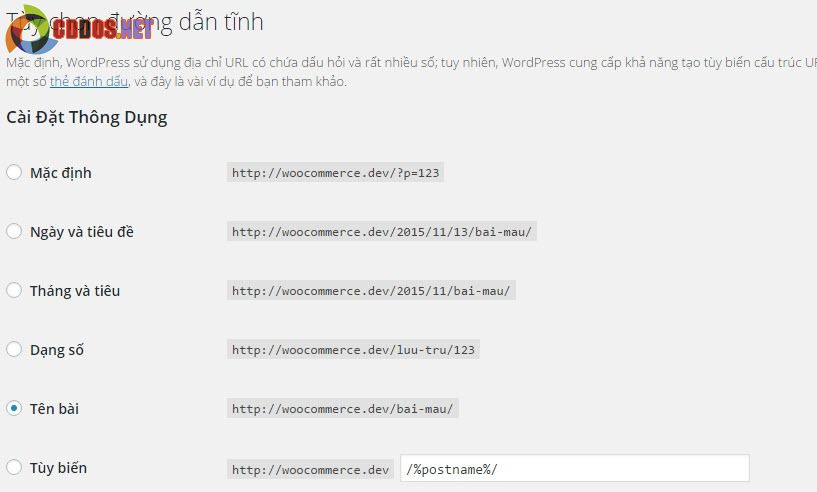
Sau đó, ở phần cài đặt thông dụng bạn phải chọn cấu trúc đường dẫn tính cho WordPress trước để kích hoạt tính năng.

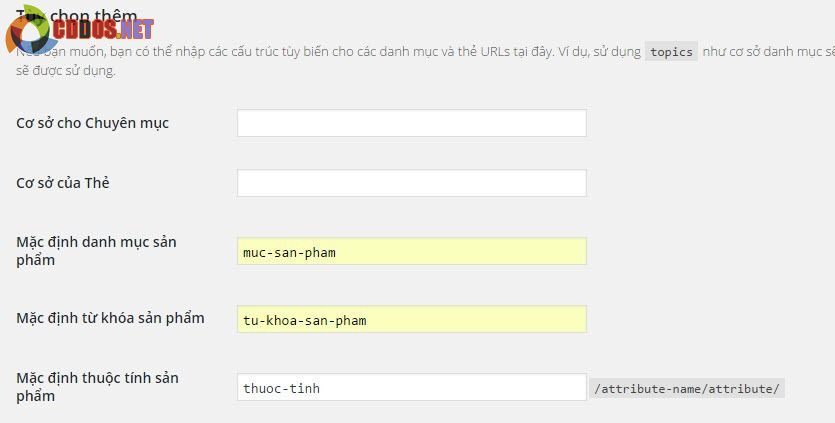
Và ở phần tùy chọn thêm, bạn sẽ thấy nó có thêm các phần cho sản phẩm bao gồm:
- Mặc định danh mục sản phẩm: Nghĩa là tên cơ sở trên đường dẫn tới các trang danh mục sản phẩm. Ví dụ trên đường dẫn vào danh mục sẽ có là
https://onet.vn/danh-muc-san-pham/quan-jean/thì phầndanh-muc-san-phamchính là tên cơ sở cho chuyên mục. Vì một số lý do, bạn nên đặt nó làmuc-san-phamhay một cái gì đó không phải làdanh-muc-san-phamvì nó sẽ bị lỗi 404 nếu đặt tên này. - Mặc định từ khóa sản phẩm: Giống ở trên nhưng dành cho các trang từ khóa sản phẩm.
- Mặc định thuộc tính sản phẩm: Giống ở trên nhưng dành cho các trang lưu trữ cho thuộc tính sản phẩm.
Lưu ý, các bạn không được sử dụng tiếng Việt có dấu. Mình sẽ sửa lại thành như sau để không bị lỗi:

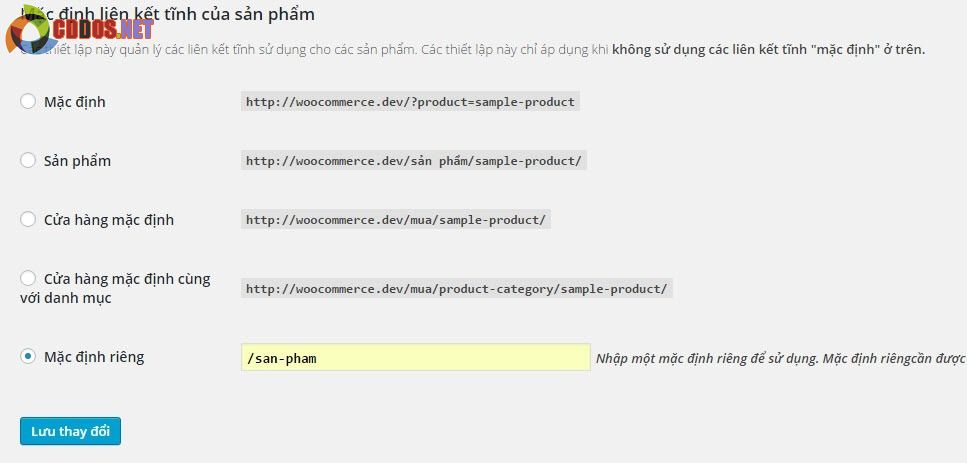
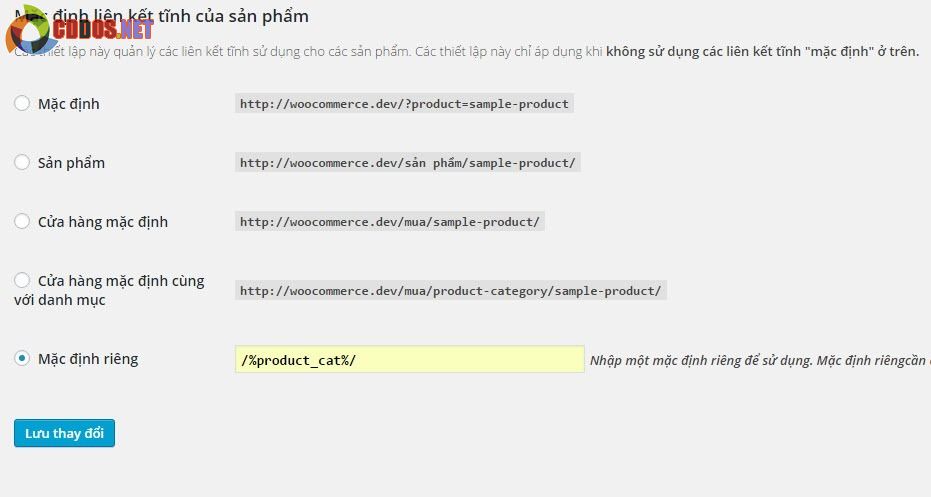
Và ở dưới nữa là phần Mặc định liên kết tĩnh của sản phẩm hay nói cách khác dễ hiểu hơn là cấu trúc đường dẫn tĩnh cho trang sản phẩm. Ở đây bạn có thể chọn cấu trúc mà bạn thích nhưng tránh chọn cấu trúc có dấu tiếng Việt vì nó sẽ bị lỗi. Ví dụ mình muốn đường dẫn của mình là https://onet.vn/san-pham/quan-levis thì sẽ thiết lập như sau:

Hoặc nếu mình muốn đường dẫn sản phẩm có chứa tên danh mục sản phẩm của sản phẩm đó thì thiết lập như sau:

Xóa mặc định danh mục sản phẩm và mặc định sản phẩm
Mình viết vậy cho nó khớp với bản dịch thôi chứ nếu nói chính xác là xóa tên cơ sở cho các đường dẫn sản phẩm và danh mục. Ở trên bạn đã thấy mỗi khi ta vào đường dẫn của danh mục sản phẩm sẽ có thêm /muc-san-pham/ trên đường dẫn và đối với sản phẩm sẽ có thêm /san-pham/. Nếu bạn muốn xóa hai cái đó đi thì hãy lần lượt cài hai plugin này vào.
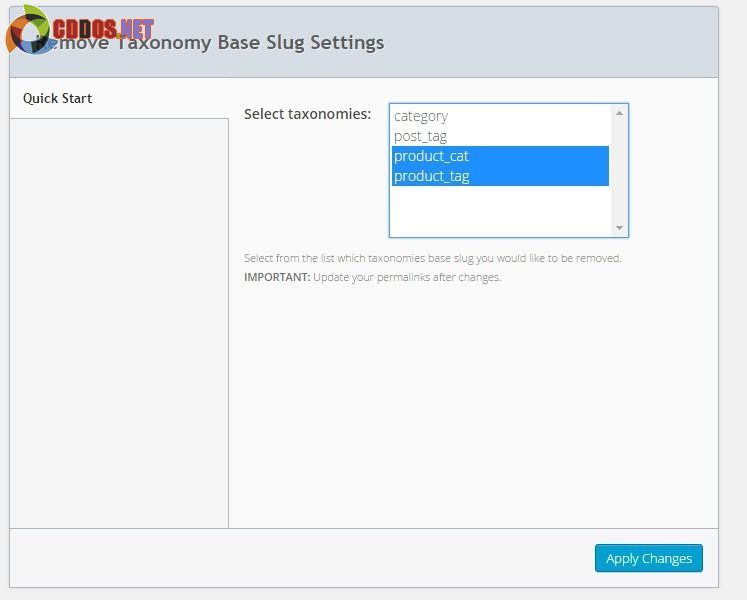
Đầu tiên là cài Remove Taxonomy Base Slug vào và kích hoạt lên. Sau đó bạn vào Gói mở rộng -> Remove Taxonomy Base Slug và chọnproduct_cat và product_tag (ấn shift để chọn) và ấn Apply Changes.

Cuối cùng vào Cài đặt -> Đường dẫn tĩnh ấn nút Lưu thay đổi lần nữa để nó flush permalink.
Kế tiếp là < a href=”https://cddos.net/tim-va-cai-plugin.html” data-wpel-link=”internal”>cài plugin Remove slug from custom post type vào và kích hoạt lên, sau đó vào Cài đặt -> Đường dẫn tĩnh và ấn nút Lưu thay đổi là được.
Thêm .html cho sản phẩm
Cái này mình thấy có khá nhiều bạn yêu cầu mình hướng dẫn làm, và để làm tính năng này cũng không khó.
Nếu bạn đã cài plugin Remove slug from custom post type thì chèn đoạn code sau:
function tp_woocommerce_product_htmlsurfix( $post_type, $args ) {
if ( $post_type === 'product' ) {
add_permastruct( $post_type, "%$post_type%.html", $args->rewrite );
}
}
add_action( 'registered_post_type', 'tp_woocommerce_product_htmlsurfix', 20, 2 );
Nếu bạn không xóa /san-pham/ ở đường dẫn thì dùng code sau:
function tp_woocommerce_product_htmlsurfix( $post_type, $args ) {
if ( $post_type === 'product' ) {
add_permastruct( $post_type, "{
$args->rewrite['slug']}
/%$post_type%.html", $args->rewrite );
}
}
add_action( 'registered_post_type', 'tp_woocommerce_product_htmlsurfix', 20, 2 );
Nếu bạn thấy có dấu / ở cuối đường dẫn thì hãy vào phần sửa đường dẫn tĩnh và bỏ dấu / trong phần cấu trúc đường dẫn tĩnh (chỗ %postname%) bài viết là được.
Còn phần danh mục sản phẩm hay các phần phân loại khác thì mình thấy cái này độ ổn định không cao nên tạm thời bạn nên sử dụng cấu trúc bình thường cho nó nhé.
Lời kết
Đó là một số kinh nghiệm của mình trong việc tối ưu đường dẫn của Woocommerce, thứ nhất là cho nó đẹp hơn và dĩ nhiên thứ hai là cho cấu trúc đường dẫn nó chuẩn SEO một tí phải không nào. Chúc bạn làm thành công.

