Hướng dẫn tạo widget WordPress cố định trong 1 phút

Kể từ khi mình ra mắt thêm 1 widget cố định chạy dọc theo bài viết bên tay phải để treo các banner dẫn tới các bài viết cần thiết cho newbie, thì có khá nhiều bạn hỏi làm sao để làm được widget chạy cố định như vậy dễ dàng mà không cần phải làm việc với quá nhiều code, vì khi tìm trên Google mọi người có thể thấy toàn gặp những bài tutorials làm widget cố định như vậy với Javascript hay CSS khá phức tạp. Hãy tạm quên đi các code phức tạp đó vì không phải cứ dùng plugin là chậm blog, mà đôi khi dùng plugin có thể giúp bạn tiết kiệm thời gian cũng như dễ dàng quản lý các script được thêm vào giao diện vì khi xóa plugin là nó sẽ tự xóa hết.
Vì vậy trong bài này, mình sẽ giới thiệu đến các bạn một plugin giúp bạn tạo một widget cố định như blog của mình chỉ trong vòng 1 phút (có khi ít hơn), plugin mà chúng ta cần sử dụng đây có tên là Q2W3 Fixed Widget
Cài plugin Q2W3 Fixed Widget để làm widget cố định
Đầu tiên là các bạn cài plugin Q2W3 Fixed Widget vào.
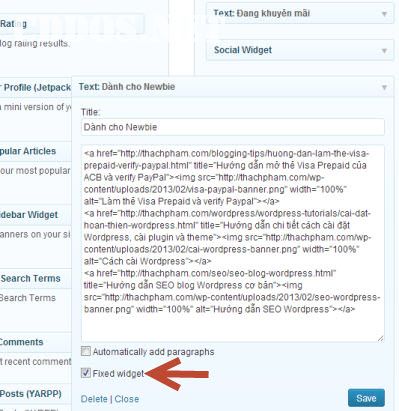
Để tạo widget cố định thì các bạn vào Appearance -> Widget. Sau đó mở widget cần làm cố định ra, và đánh dấu vào Fixed Widget.

Bạn có thể xem qua các tùy chọn của nó tại Appearance -> Fixed Widget Options để tùy chỉnh lại nếu muốn.
Chỉ vậy thôi, bây giờ widget mà bạn vừa đánh dấu đã trở nên cố định và chạy theo cửa sổ trình duyệt. Các bạn cứ save lại và tận hưởng cảm giác nhé! Bạn nhìn đồng hồ xem đủ 1 phút chưa? ?

