[Học WooCommerce] Phân khu vực hiển thị sidebar với WooSidebars

Khi sử dụng widget trong WooCommerce, có thể bạn sẽ cần phân các widget hiển thị ra từng trang khác nhau. Chẳng hạn như nếu bạn chỉ có một sidebar duy nhất để hiển thị cột bên trái nhưng bạn muốn ở trang hiển thị sản phẩm sẽ có widget riêng, trang danh mục sản phẩm sẽ có widget riêng. Mặc dù bạn có thể sử dụng các hàm điều kiện cho widget nhưng cách đó không ổn nếu như bạn dùng nhiều widget vì bạn sẽ nhét tất cả vào sidebar, vừa rối lại khó quản lý.
Trong bài này, bạn sẽ biết thêm một plugin miễn phí để phân chia sidebar cho WooCommerce rất hay, nó có thể giúp bạn tạo ra sidebar và thay thế nó cho các sidebar có sẵn trong theme và thiết lập trang hiển thị cho nó chi tiết nhất có thể.
Lưu ý: Plugin này không phải hỗ trợ bạn tạo sidebar riêng và chèn vào, nó chỉ giúp bạn tạo sidebar và thay thế cho sidebar có sẵn. Ví dụ bạn có một sidebar nằm bên phải bài viết, và plugin này sẽ giúp bạn tạo ra Sidebar A và thay thế cho sidebar mặc định để hiển thị trong các trang sản phẩm.
Sử dụng WooSidebars
Sau khi cài đặt WooSidebars xong, bạn vào Giao diện -> Widget Area để tiến hành tạo ra các khu vực hiển thị widget (trong bài này mình gọi ngắn gọn là sidebar).

Tại đây chúng ta ấn vào Add New để tạo ra một sidebar mới.
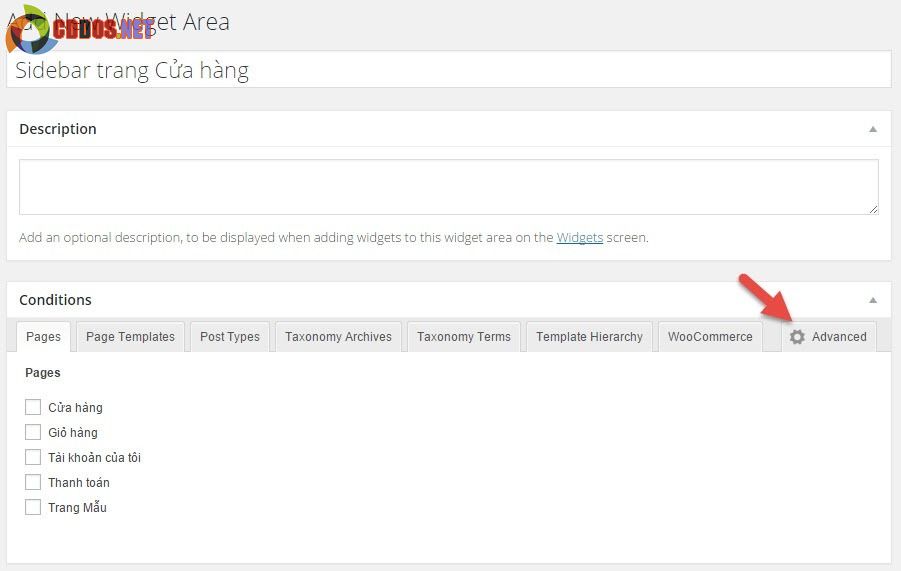
Chúng ta nhập tên sidebar vào, phần Condition là phần thiết lập điều kiện hiển thị, bạn nên ấn vào nút Advanced bên tay phải để hiển thị ra giao diện thế này.

Bây giờ ví dụ, bạn muốn cho sidebar này sẽ hiển thị ở trang cửa hàng thì bạn chọn mục WooCommerce và chọn là Shop Page. Hoặc bạn muốn nó hiển thị ở nhiều thành phần thì chọn nhiều khu vực cùng lúc.
Và đặc biệt quan trọng là phần Sidebar to Replace, hãy chọn sidebar trên website mà bạn đang có để nó tiến hành thay thế khi truy cập vào đúng trang mà nó thiết lập ở phần Codition. Sau khi thiết lập đủ thông tin thì ấn đăng lên.
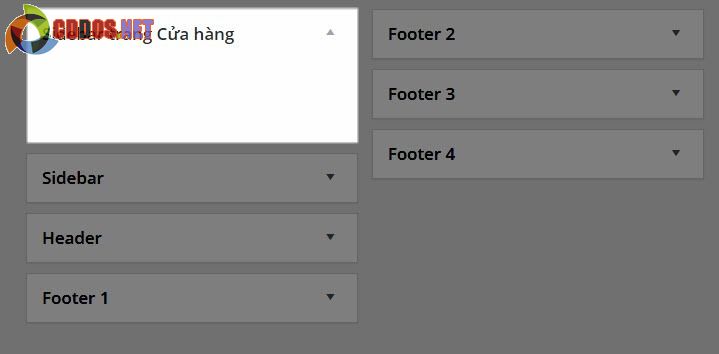
Bây giờ bạn vào Giao diện -> Widget sẽ thấy sidebar mình vừa tạo ra để bạn có thể đưa widget vào, và nó sẽ chỉ hiển thị ở các trang mà bạn đã chọn trong lúc tạo.

Đơn giản thế đấy ? Chúc bạn thành công!

