Làm việc với Git trên WordPress thông qua WP Pusher

Git được biết đến như một công cụ hỗ trợ triển khai các sản phẩm theme/plugin từ localhost lên website nhanh và an toàn hơn, hoặc nó cũng có thể được ứng dụng trong việc hỗ trợ cập nhật các lần chỉnh sửa ở code trên website chính an toàn hơn bao giờ hết. Tại sao nó an toàn thì mình thử cho các bạn hình dung một mô hình thế này.
Code gốc ở localhost chỉnh sửa, test chạy thử thành công -> Deploy nó lên một máy chủ nào đó để thử nghiệm -> Chạy tốt -> Deploy nó lên máy chủ chính thức.
Như vậy bạn có thể thấy, chúng ta sẽ an toàn hơn khi không chạy code trực tiếp trên website chính mà sẽ chạy thử nghiệm trước. Nhưng vấn đề khi làm như vậy là chúng ta sẽ thao tác rất nhiều, hãy tưởng tượng bạn upload code thông qua giao thức FTP lên nhiều host khác nhau đã tốn thời gian kha khá rồi.
Nên học khi rảnh: Học sử dụng Git cơ bản
Và trong trường hợp này, chúng ta sẽ sử dụng Git để tiết kiệm thời gian hơn vì nó có thể hỗ trợ tự động phân tán mã nguồn của chúng ta sau khi cập nhật ra bao nhiêu máy chủ tùy thích, không cần phải thao tác lại nhiều lần và dĩ nhiên là hỗ trợ quản lý dự án tốt hơn.
Trong bài viết này, mình sẽ giới thiệu về plugin WP Pusher hỗ trợ chúng ta làm việc với Git trên website WordPress tốt hơn, cũng như cách ứng dụng của plugin này trong việc deploy website của mình mà không cần phải thao tác nhiều lần.
Chuẩn bị
Khi thử nghiệm và nếu bạn làm theo bài này thì hãy chuẩn bị:
- Một website mới chạy trên host. Vì phải chạy trên host thì dịch vụ kho chứa như Bitbucket hay Github mới kết nối được thông qua webhook.
- Một website mới chạy ở localhost.
- Một tài khoản Bitbucket miễn phí.
Đôi nét về WP Pusher

WP Pusher là một plugin WordPress miễn phí (có loại trả phí) hỗ trợ website của bạn kết nối với kho chứa Git (respository) của plugin hoặc theme tại Github, Bitbucket và Gitlab để nó có thể tự động cập nhật thay đổi (hay còn gọi theo thuật ngữ của git là Pull) mỗi khi kho chứa được cập nhật mới (hay còn gọi là được push lên) từ một máy khách nào đó.
Nói theo cách dễ hiểu, không quan trọng là có bao nhiêu người cùng tham gia làm việc với kho chứa của bạn, mà chỉ cần mỗi khi kho chứa được cập nhật mới là code của bạn ở website cũng tự động cập nhật theo mà không cần phải upload thủ công qua cách nào đó.
Hướng dẫn dùng WP Pusher
Ở đây mình xin hướng dẫn chi tiết các bước để có thể sử dụng WP Pusher trên website bao gồm bước tạo kho chứa trên Github và commit nó lên nên có vẻ hơi dài dòng xíu.
Bước 1. Tạo kho chứa trên Bitbucket
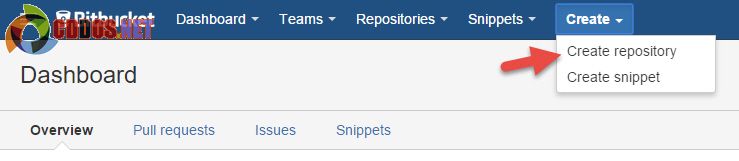
Bây giờ bạn hãy đăng nhập vào https://bitbucket.org và tạo một kho chứa.

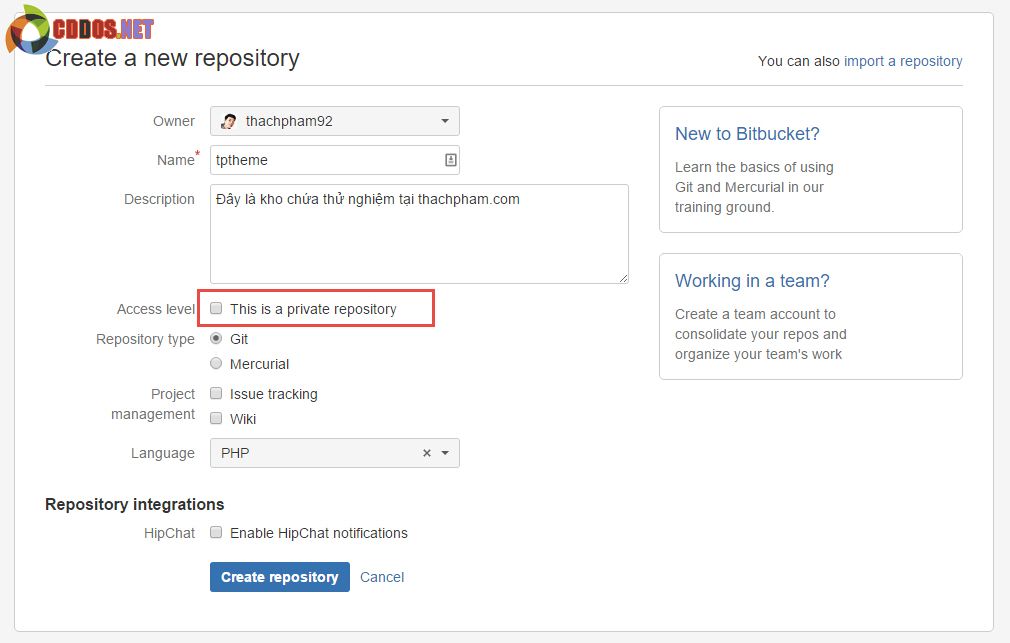
Và đặt thông tin của kho chứa, nhớ là không bật tính năng private repository (kho chứa riêng tư) lên vì WP Pusher miễn phí không hỗ trợ kho chứa riêng tư.

Bước 2. Tạo kho chứa trên localhost
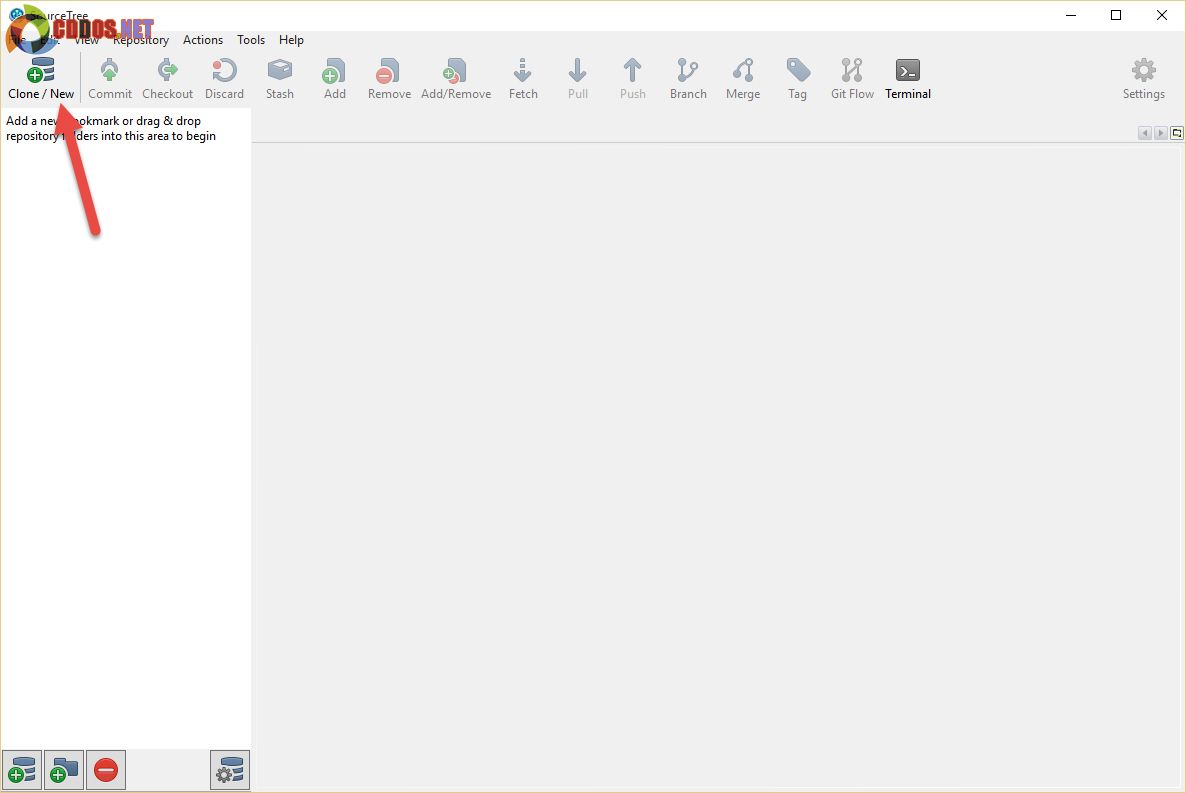
Ở bước này, mình khuyến khích các bạn nên cài phần mềm SourceTree vào để dễ thao tác hơn là lệnh. Sau khi cài xong, ấn nút Clone/New để bắt đầu tạo kho chứa.

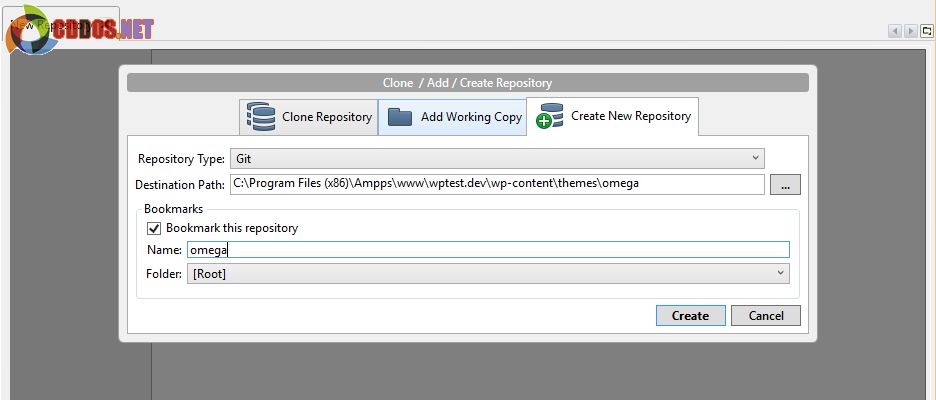
Chọn tab Create New Repository, chọn repository type là Git và chọn thư mục cần làm kho chứa. Ở đây bạn có thể chọn một theme nào đó đã cài sẵn ở localhost, tốt nhất là không dùng theme mặc định để tránh bị trùng nhé.

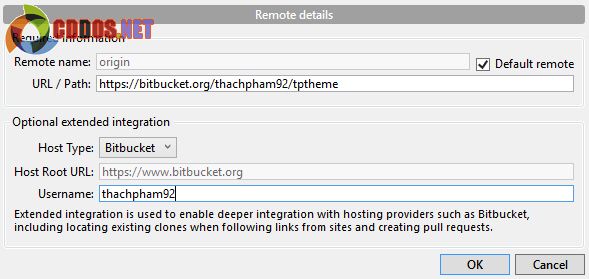
Sau khi tạo xong, khoan hãy commit mà nên gắn địa chỉ remote của kho chứa từ Bitbucket vào để nó có thể push lên. Vào Repository -> Add Remote, sau đó ở tab Remotes thì ấn Add và điền thông tin kho chứa của bạn ở Bitbucket.

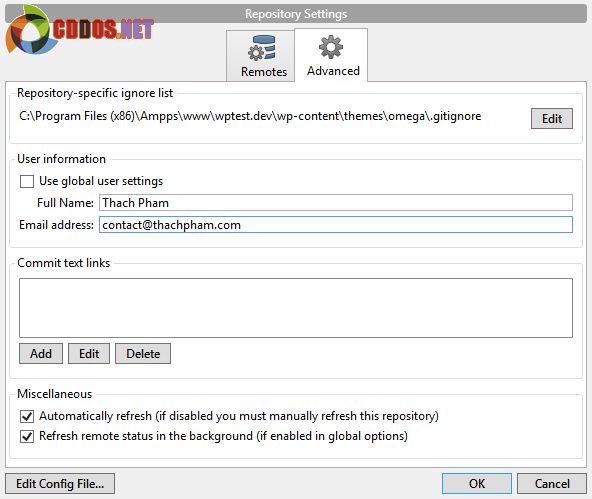
Sau đó chuyển qua tab Advanced rồi khai báo tên và email để có thể commit được.

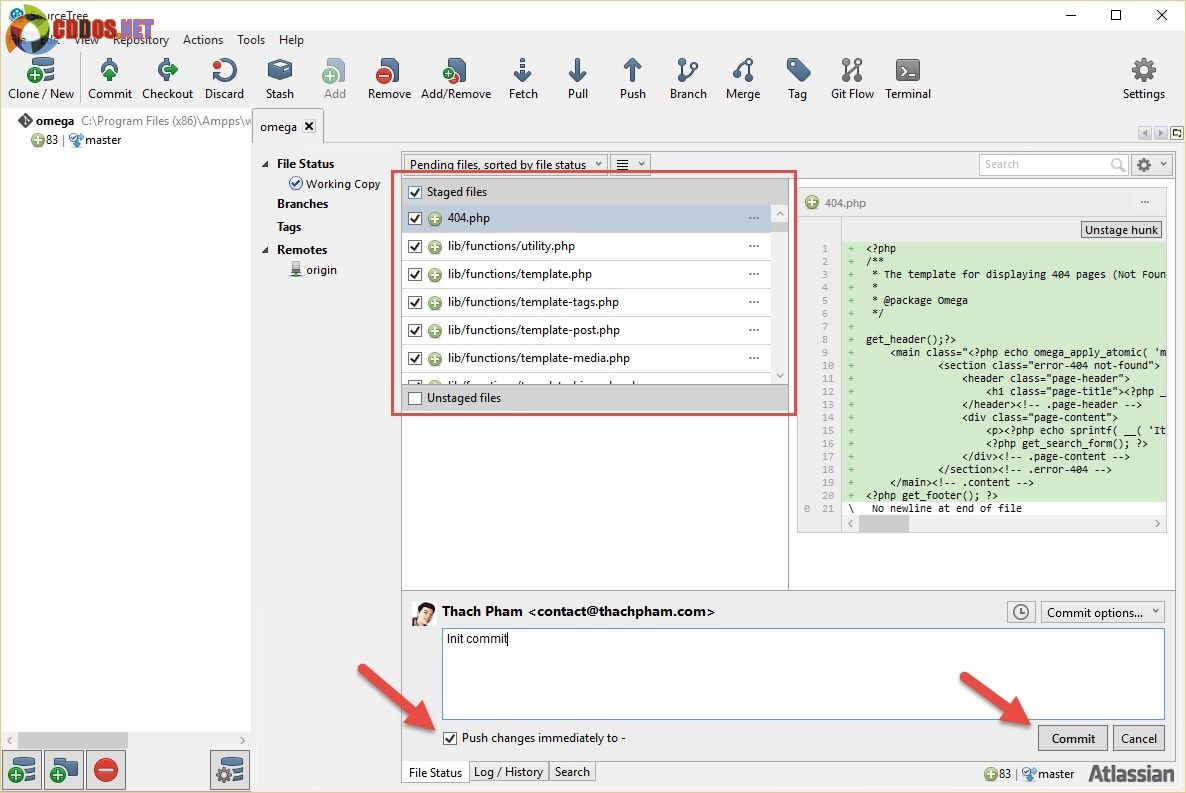
Cuối cùng là commit và push nó lên Bitbucket.

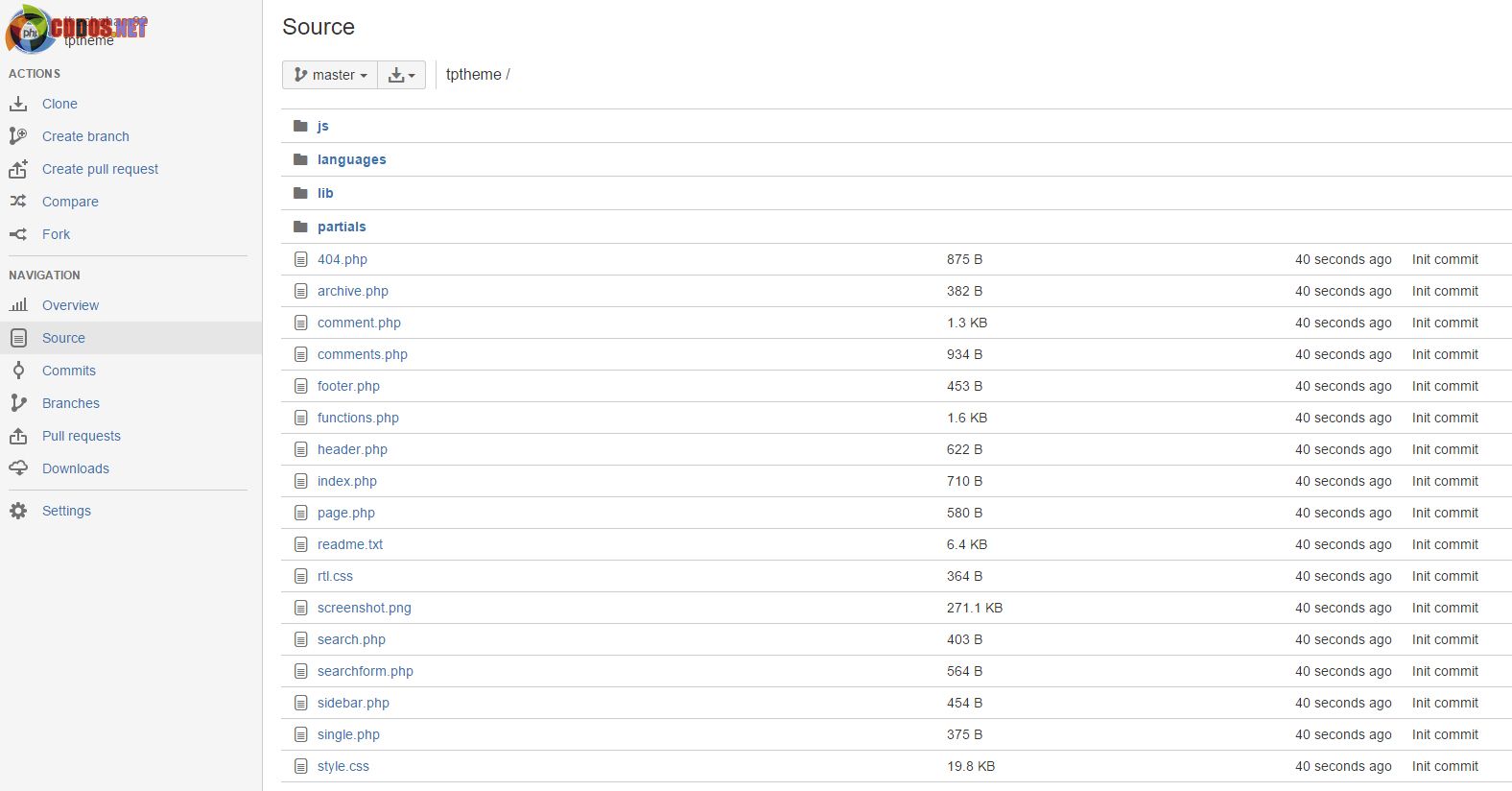
Và vào Bitbucket, kiểm tra trong phần Source đã có mã nguồn chưa nhé.

Bước 3. Kết nối WordPress với kho chứa thông qua WP Pusher
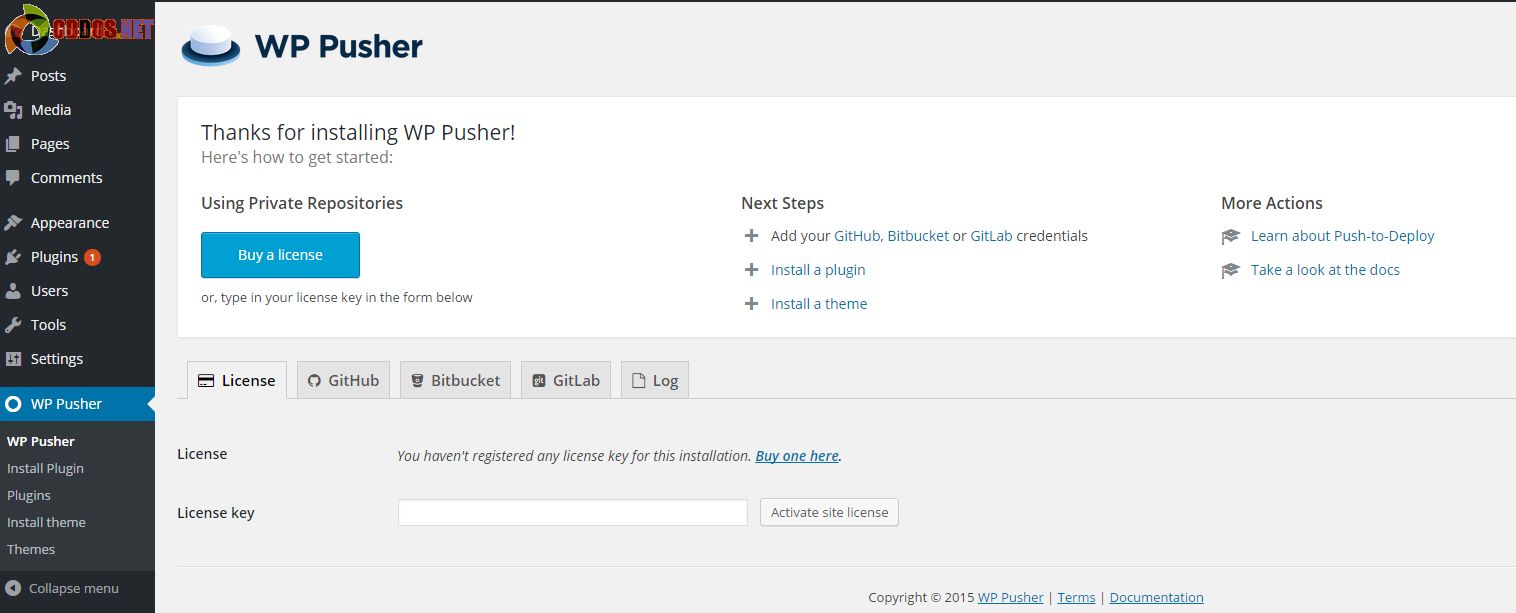
Bây giờ bạn vào một website nào đó, tải plugin WP Pusher từ https://wppusher.com/#licenses và cài vào như một plugin thông thường.
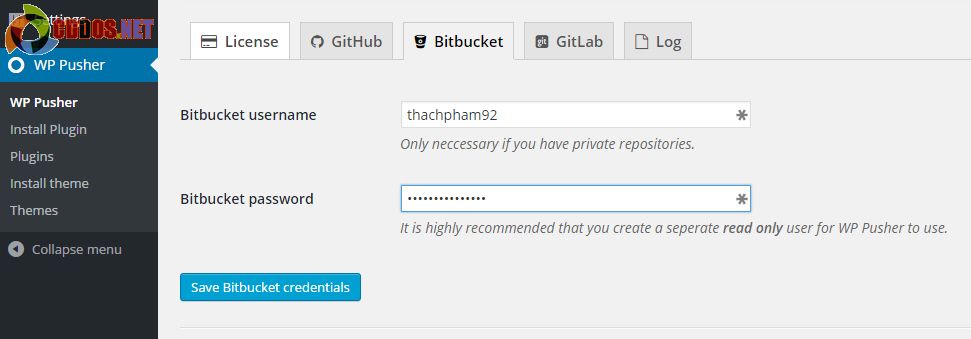
Sau đó vào WP Pusher -> Bitbucket và nhập tài khoản của bitbucket của bạn vào.

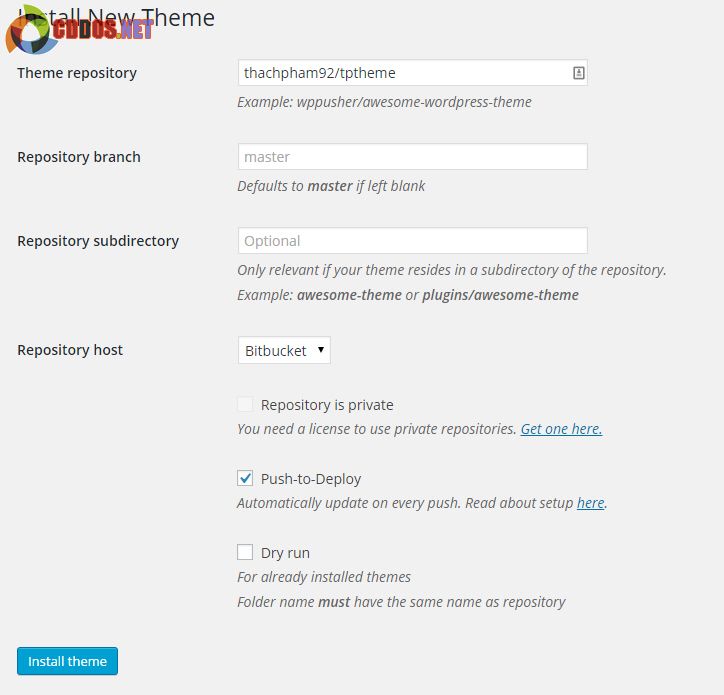
Sau đó vào Install Plugin hoặc Install theme để bắt đầu tải plugin hoặc theme của bạn từ Bitbucket về. Ở đây mình chọn theme.

Ở chỗ nhập Theme repository bạn lưu ý là nhập với định dạng tên_user/tên_kho_chứa nhé. Các phần còn lại nếu bạn chưa hiểu thì để mặc định, phần Repository host nhớ chọn host chứa kho chứa phù hợp và đánh dấu vào Push-to-Deploy để website tự cập nhật code khi có ai đó push lên kho chứa.
Và sau khi cài xong, nếu muốn bạn có thể kích hoạt theme/plugin mới cài này vào.
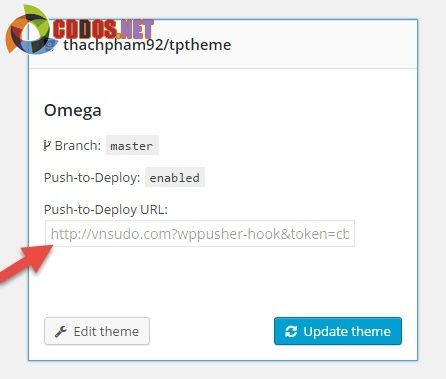
Nhưng để kích hoạt tính năng Push-t0-Deploy, bạn phải làm một việc nữa là cấu hình cho kho chứa có thể kết nối với website đang cài WP Pusher để nó gửi tín hiệu thì nó mới tự cập nhật được. Bạn vào phần Plugin hoặc Theme trong WP Pusher, nhìn vào kho chứa của mình sẽ có địa chỉ token như hình.

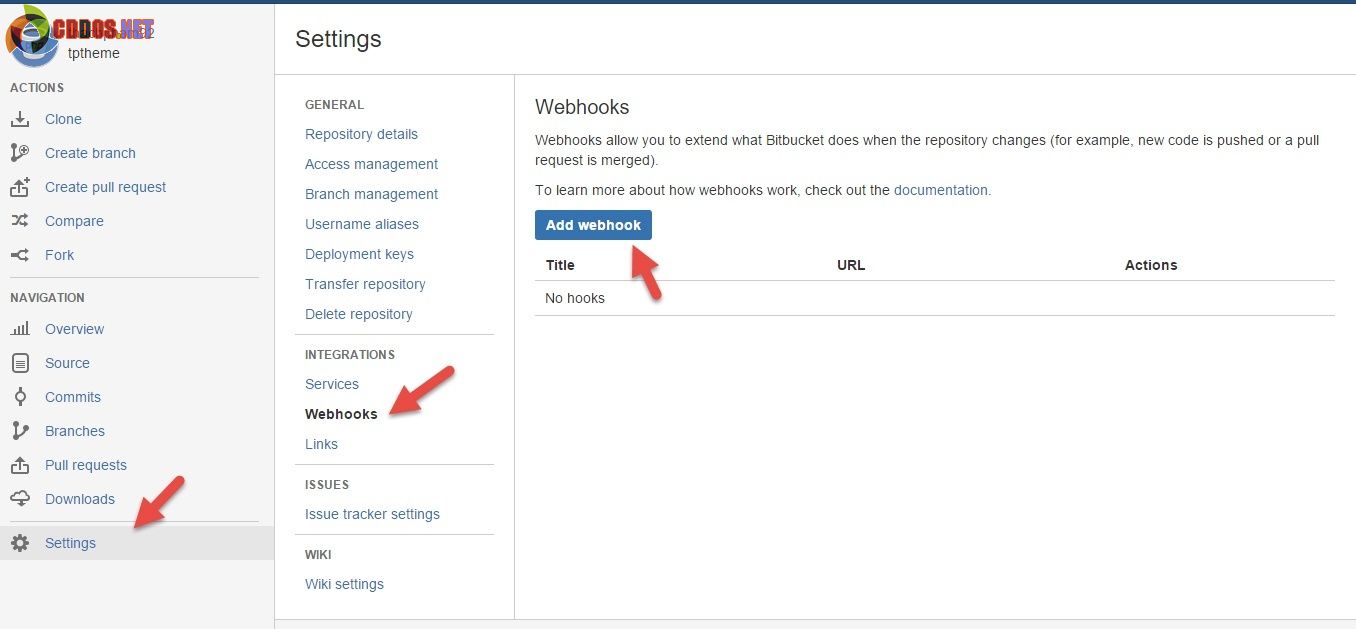
Copy nó và vào lại trang chủ Bitbucket, vào kho chứa của bạn và chọn Settings -> Integrations -> Webhooks.

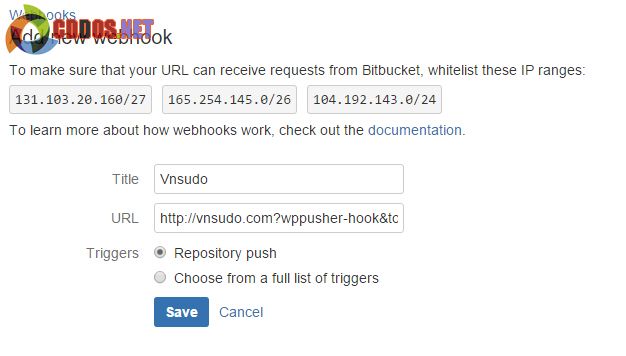
Rồi nhập địa chỉ webhook vào cùng với tiêu đề bất kỳ và thêm nó.

Hoàn thành.
Bước 4. Thử nghiệm
Bây giờ bạn mở code trong kho chứa của bạn lên, sửa một tập tin bất kỳ rồi commit và push nó thông qua SourceTree, sau đó vào website kiểm tra code sẽ thấy sự thay đổi. Cách dễ nhận biết nhất là thử đổi tên theme ở tập tin style.css rồi sẽ thấy trên website nó cũng sẽ thay đổi theo. Nếu bạn chưa hiểu thì xem video của mình ở đầu bài sẽ hiểu.
Lời kết
Nhìn chung plugin WP Pusher tuy bản miễn phí nó hơi hạn chế một số tính năng nhưng đó giờ mình sử dụng với các dự án nhỏ hoặc cá nhân thì chưa đến nổi phải cần nâng cấp lên trả phí vì các tính năng ở bản miễn phí là quá đủ rồi. Và với nó, bạn sẽ thấy việc thao tác với Git từ website trở nên dễ dàng hơn rất nhiều, và nó tối ưu hơn là cách deploy thông qua FTP thủ công mà lại nhiều rủi ro nữa.

