[Lập trình theme WordPress] Code cho sidebar.php

Tới đây thì coi như chúng ta đã gần tới giai đoạn hoàn thành “bộ xương” của một theme rồi, chỉ còn vài giai đoạn nữa thôi là chúng ta đã có ngay một theme cho riêng mình rồi nhé. Ở các phần trước, chúng ta đã tập trung khá nhiều vào việc code cho các thành phần hiển thị nội dung, và ở bài này chúng ta sẽ tiến hành code chức năng hiển thị sidebar của website.Bạn có nhớ rằng, ở phần viết code cho functions.php chúng ta đã có tạo một sidebar với đoạn code thế này:
/*
* Tạo sidebar cho theme
*/
$sidebar = array(
'name' => __('Main Sidebar', 'cddos'),
'id' => 'main-sidebar',
'description' => 'Main sidebar for Thachpham theme',
'class' => 'main-sidebar',
'before_title' => '<h3 class="widgettitle">',
'after_sidebar' => '</h3>'
);
register_sidebar( $sidebar );
Hãy để ý ở tham số ID trong biến $sidebar, chúng ta có main-sidebar, và đây chính là cái tên slug của sidebar mà chúng ta đã tạo trong functions.php. Sau khi một sidebar được khởi tạo tại đây, bạn sẽ thấy nó được hiển thị trong Appearance -> Widgets, bạn tạo ra nhiều sidebar thì nó sẽ hiển thị ra nhiều cái trong đó.
Tuy nhiên, không phải cứ tạo ra sidebar với đoạn code ở trên thì website bạn đã hiển thị ra, mà phải thông qua một bước nữa để chúng ta có thể cho nó hiển thị đó là sử dụng hàm dynamic_sidebar() để hiển thị nó ra ngoài giao diện.
Trong các file như index.php, single.php, archive.php,…chúng ta đều có một hàm để hiển thị sidebar là get_sidebar(). Hàm này sẽ load file sidebar.php có trong theme, hoặc nếu bạn ghi là get_sidebar('index') thì nó sẽ tiến hành load file sidebar-index.php có trong theme.
Bây giờ để sidebar hiển thị ra bên ngoài, bạn hãy mở file sidebar.php đã tạo lên và chèn đoạn code dưới đây vào:
<?php if ( is_active_sidebar('main-sidebar') ) {
dynamic_sidebar( 'main-sidebar' ); }
else {
_e('This is widget area. Go to Appearance -> Widgets to add some widgets.', 'cddos'); }
?>
Đoạn trên nghĩa là mình sẽ sử dụng hàm is_activate_sidebar() để kiểm tra xem cái main-sidebar đã có widget nào chưa, nếu nó đã được thêm widget vào thì nó sẽ hiển thị sidebar lên bằng hàm dynamic_sidebar(). Trường hợp nếu sidebar chưa có widget nào thì sẽ hiển thị một đoạn nội dung kêu hãy thêm widget vào.
Bây giờ, bạn nên cài plugin Monster Widget vào, sau đó thêm cái widget này vào Sidebar. Chức năng của widget này là sẽ hiển thị toàn bộ các widget mặc định trong WordPress ra sidebar để chúng ta có thể dễ dàng viết CSS cho nó sau này để chắc chắn theme của bạn hiển thị tốt trên các widget mặc định.

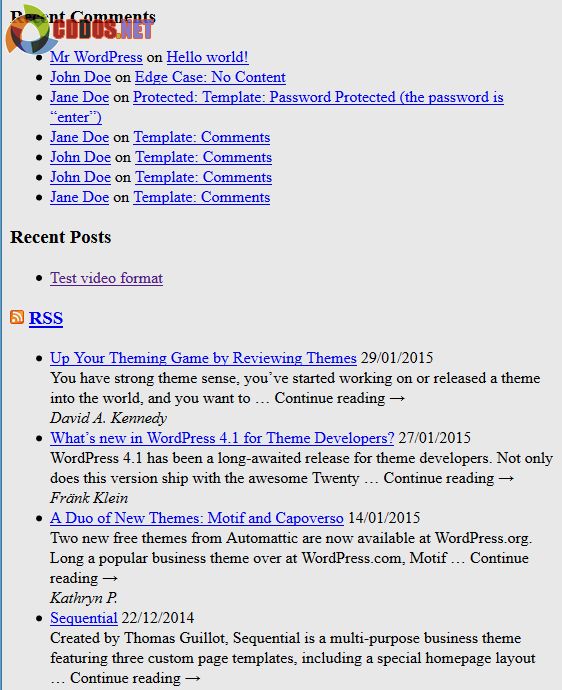
Và bây giờ nó đã hiển thị phần sidebar trên website rồi đó.

Ok, vậy là ta sẽ hoàn thành việc làm cho sidebar hiển thị ra ngoài theme nhé.
Ở phần sau, chúng ta sẽ làm một bước cuối cùng trong việc code bộ xương cho theme, đó là sẽ tạo ra hai Custom Page Template để làm trang liên hệ và trang hiển thị nội dung không có sidebar.

