[Lập trình theme WordPress] Viết code cho trang lưu trữ và 404

Một việc khá quan trọng nữa để một theme có thể hiển thị tốt đó là giao diện cho các trang lưu trữ (archive). Các trang lưu trữ bao gồm các trang hiển thị các bài viết trong taxonomies như Tag, Category, Lưu trữ theo thời gian và cả trang riêng của từng tác giả.Trong phần này, chúng ta sẽ code cho 3 template đó là archives.php, author.php, search.php và 404.php, trong đó:
- archive.php – Template chung dành cho các taxonomy.
- author.php – Template dành cho trang riêng của từng tác giả, nếu không có file này nó sẽ load file archive.php.
- search.php – Template dành cho trang hiển thị kết quả tìm kiếm.
- 404.php – Template hiển thị thông báo lỗi 404 trên website WordPress. Bạn đừng nhầm lẫn với lỗi 404 của webserver nhé.
Code cho trang archive.php
Trước tiên bạn hãy copy toàn bộ nội dung ở trang index.php vào archive.php.
Sau đó ở phần <section id=”main-content”>, chúng ta nên có một đoạn sau ở trên đầu nó để hiển thị tên trang lưu trữ hiện tại mà họ đang xem.
<div class="archive-title"> <h2> <?php if ( is_tag() ) : printf( __('Posts Tagged: %1$s','cddos'), single_tag_title( '', false ) ); elseif ( is_category() ) : printf( __('Posts Categorized: %1$s','cddos'), single_cat_title( '', false ) ); elseif ( is_day() ) : printf( __('Daily Archives: %1$s','cddos'), get_the_time('l, F j, Y') ); elseif ( is_month() ) : printf( __('Monthly Archives: %1$s','cddos'), get_the_time('F Y') ); elseif ( is_year() ) : printf( __('Yearly Archives: %1$s','cddos'), get_the_time('Y') ); endif; ?> </h2> </div>
Ở đoạn trên, mình sử dụng các hàm điều kiện của WordPress để kiểm tra query trên trang hiện tại nó đang thực thi. Nếu nó là tag thì sẽ in tên của tag ra với hàm single_tag_title(), tương tự với các điều kiện khác.
Kế tiếp, chúng ta nên viết thêm một đoạn code nữa để nó hiển thị mô tả của category và tag nếu có nhé.
<?php if ( is_tag() || is_category() ) : ?> <div class="archive-description"> <?php echo term_description(); ?> </div> <?php endif; ?>
Hàm term_description() nghĩa là sẽ trả về giá trị mô tả của một term trong bất kỳ taxonomy nào. Nếu nó không được thiết lập tham số thì sẽ lấy mô tả của term hiện tại theo ID, bởi vì dù có khác taxonomy nhưng các term đều có một ID khác nhau.
Bây giờ chúng ta có toàn bộ code như thế này với file archive.php:
<?php get_header(); ?>
<div id="content">
<div class="archive-title"> <h2> <?php if ( is_tag() ) : printf( __('Posts Tagged: %1$s','cddos'), single_tag_title( '', false ) ); elseif ( is_category() ) : printf( __('Posts Categorized: %1$s','cddos'), single_cat_title( '', false ) ); elseif ( is_day() ) : printf( __('Daily Archives: %1$s','cddos'), the_time('l, F j, Y') ); elseif ( is_month() ) : printf( __('Monthly Archives: %1$s','cddos'), the_time('F Y') ); elseif ( is_year() ) : printf( __('Yearly Archives: %1$s','cddos'), the_time('Y') ); endif; ?> </h2> </div> <?php if ( is_tag() || is_category() ) : ?> <div class="archive-description"> <?php echo term_description(); ?> </div> <?php endif; ?>
<section id="main-content"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> <?php cddos_pagination(); ?> <?php else : ?> <?php get_template_part( 'content', 'none' ); ?> <?php endif; ?> </section> <section id="sidebar"> <?php get_sidebar(); ?> </section>
</div>
<?php get_footer(); ?>
Code cho author.php
File này là một phần trong template archive.php, nếu file author.php không tồn tại thì nó sẽ load file archive.php ra, mục đích là hiển thị các bài viết của một tác giả dựa theo truy vấn đang truy cập.
Ở trang này, ngoài việc hiển thị giống như index.php thì mình sẽ muốn nó có thêm mô tả về thông tin tác giả. Do vậy, trước tiên bạn cần nên copy toàn bộ nội dung trong index.php vào:
Sau đó ở đoạn <section id=”main-content”>, bạn chèn đoạn này vào bên trên để hiển thị thông tin tác giả hiện tại mà truy vấn đang thực thi:
<div class="author-box"><?php // Hiển thị avatar của tác giả echo '<div class="author-avatar">'. get_avatar( get_the_author_meta( 'ID' ) ) . '</div>';
// hiển thị tên tác giả printf( '<h3>'. __( 'Posts by %1$s', 'cddos' ) . '</h3>', get_the_author() );
// Hiển thị giới thiệu của tác giả echo '<p>'. get_the_author_meta( 'description' ) . '</p>';
// Hiển thị field website của tác giả if ( get_the_author_meta( 'user_url' ) ) : printf( __('<a href="%1$s" title="Visit to %2$s website">Visit to my website</a>', 'cddos'), get_the_author_meta( 'user_url' ), get_the_author() ); endif; ?></div>
Trong đó, các hàm lấy thông tin của tác giả (user) là hàm get_the_author_meta(), bạn có thể xem thêm tại đây để biết thêm các tham số lấy dữ liệu của user. Sau khi chèn thêm code đó, ta có toàn bộ code file author.php là như sau:
<?php get_header(); ?>
<div id="content"> <div class="author-box"><?php // Hiển thị avatar của tác giả echo '<div class="author-avatar">'. get_avatar( get_the_author_meta( 'ID' ) ) . '</div>';
// hiển thị tên tác giả printf( '<h3>'. __( 'Posts by %1$s', 'cddos' ) . '</h3>', get_the_author() );
// Hiển thị giới thiệu của tác giả echo '<p>'. get_the_author_meta( 'description' ) . '</p>';
// Hiển thị field website của tác giả if ( get_the_author_meta( 'user_url' ) ) : printf( __('<a href="%1$s" title="Visit to %2$s website">Visit to my website</a>', 'cddos'), get_the_author_meta( 'user_url' ), get_the_author() ); endif; ?></div> <section id="main-content"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> <?php cddos_pagination(); ?> <?php else : ?> <?php get_template_part( 'content', 'none' ); ?> <?php endif; ?> </section> <section id="sidebar"> <?php get_sidebar(); ?> </section>
</div>
<?php get_footer(); ?>
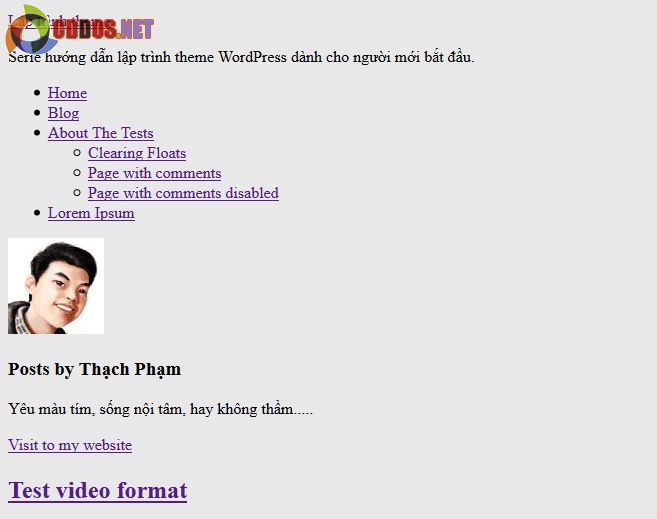
Kết quả sẽ như thế này khi vào xem trang của một tác giả nào đó.
 Code cho search.php
Code cho search.php
Trang này cũng là một phần của archive.php luôn, và có công dụng hiển thị kết quả tìm kiếm trên website nếu website đang sử dụng trình tìm kiếm mặc định của WordPress. Trước tiên, bạn cũng cần copy toàn bộ code ở file index.php vào search.php, rồi tìm đến <section id=”main-content”> để chèn thêm vào phía trên đoạn dưới đây để hiển thị thông tin về truy vấn tìm kiếm.
<div class="search-info"> <!--Sử dụng query để hiển thị số kết quả tìm kiếm được tìm thấy Cũng như hiển thị từ khóa tìm kiếm. Từ khóa tìm kiếm cũng có thể hiển thị được với hàm get_search_query()--> <?php $search_query = new WP_Query( 's='.$s.'&showposts=-1' ); $search_keyword = wp_specialchars( $s, 1); $search_count = $search_query->post_count; // var_dump( $search_query ); printf( __('Search results for <strong>%1$s</strong>. We found <strong>%2$s</strong> articles for you.', 'cddos'), $search_keyword, $search_count ); ?> </div>
Trong đoạn trên, mình tạo ra một biến $search_query với query tùy chỉnh thông qua class WP_Query, trong đó là mình sẽ có tham số lấy bài theo từ khóa tìm kiếm (tham số s) và số lượng bài cần hiển là không giới hạn (tham số showposts với giá trị -1).
Lúc này, mình sẽ sử dụng biến $search_query trỏ tới đối tượng post_count vì đây là đối tượng trả về có bao nhiêu kết quả trong query, ở đây nghĩa là các kết quả tìm được thông qua tìm kiếm.
Bây giờ toàn bộ file search.php ta có như sau:
<?php get_header(); ?>
<div id="content"> <div class="search-info"> <!--Sử dụng query để hiển thị số kết quả tìm kiếm được tìm thấy Cũng như hiển thị từ khóa tìm kiếm. Từ khóa tìm kiếm cũng có thể hiển thị được với hàm get_search_query()--> <?php $search_query = new WP_Query( 's='.$s.'&showposts=-1' ); $search_keyword = wp_specialchars( $s, 1); $search_count = $search_query->post_count; //var_dump( $search_query ); printf( __('Search results for <strong>%1$s</strong>. We found <strong>%2$s</strong> articles for you.', 'cddos'), $search_keyword, $search_count ); ?> </div> <section id="main-content"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> <?php cddos_pagination(); ?> <?php else : ?> <?php get_template_part( 'content', 'none' ); ?> <?php endif; ?> </section> <section id="sidebar"> <?php get_sidebar(); ?> </section>
</div>
<?php get_footer(); ?>
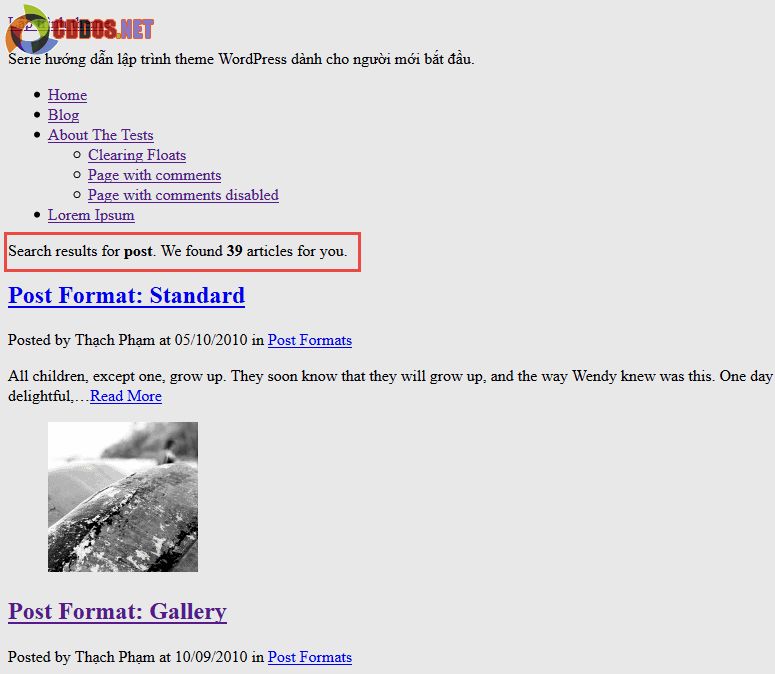
Kết quả:
Code cho 404.php
Ở file này, chúng ta sẽ muốn hiển thị một thông báo nội dung của trang này không tồn tại, kèm theo đó là một khung tìm kiếm và danh sách các tags, danh sách các categories có trong website. Trước tiên bạn cũng cần nên copy nội dung file index.php vào 404.php, và sau đó chúng ta xóa bớt các đoạn code hiển thị query thành thế này:
<?php get_header(); ?> <div id="content"> <section id="main-content"> </section> <section id="sidebar"> <?php get_sidebar(); ?> </section> </div> <?php get_footer(); ?>
Bây giờ chúng ta sẽ có bên trong phần #main-content nhé. Bạn viết code này vào:
<?php _e('<h2>404 NOT FOUND</h2>', 'cddos'); _e('<p>The article you were looking for was not found, but maybe try looking again!</p>', 'cddos');
get_search_form();
_e('<h3>Content categories</h3>', 'cddos'); echo '<div class="404-catlist">'; wp_list_categories( array( 'title_li' => '' ) ); echo '</div>';
_e('<h3>Tag Cloud</h3>', 'cddos'); wp_tag_cloud(); ?>
Và toàn bộ code file 404.php bây giờ ta có:
<?php get_header(); ?>
<div id="content">
<section id="main-content"> <?php _e('<h2>404 NOT FOUND</h2>', 'cddos'); _e('<p>The article you were looking for was not found, but maybe try looking again!</p>', 'cddos');
get_search_form();
_e('<h3>Content categories</h3>', 'cddos'); echo '<div class="404-catlist">'; wp_list_categories( array( 'title_li' => '' ) ); echo '</div>';
_e('<h3>Tag Cloud</h3>', 'cddos'); wp_tag_cloud(); ?> </section> <section id="sidebar"> <?php get_sidebar(); ?> </section>
</div>
<?php get_footer(); ?>
Để test, bạn có thể gõ địa chỉ kiểu http://localhost/website/?p=696969 là sẽ ra thông báo lỗi.
Lời kết
Vậy là tới đây, website của bạn cũng đã hiện ra nội dung đầy đủ khi vào các trang lưu trữ như category, tag, trang tác giả hay thậm chí là trang lưu trữ theo thời gian của WordPress. Đồng thời, chúng ta đã làm cho trang hiển thị kết quả tìm kiếm trên website phù hợp hơn.
Nhưng mà b
ây giờ bạn có thấy website chúng ta bị thiếu đi một thành phần quan trọng không? Đúng rồi, nó đang thiếu sidebar, vậy thi ở phần sau chúng ta sẽ code cho sidebar.php để theme hoàn thiện hơn nha.