[Lập trình theme WordPress] Viết CSS cho theme – Phần 3

Tiếp tục ở phần viết CSS cho theme trong serie Lập trình theme WordPress, chúng ta sẽ viết CSS cho việc hiển thị ở phần nội dung được tốt hơn.Bây giờ bạn có thể thấy khung hiển thị nội dung chưa được chia cột vì chúng ta dự định phần hiển thị nội dung sẽ có hai cột, bên trái là ảnh thumbnail của post và bên phải là thông tin của post. Vậy thì chúng ta có thể viết thêm CSS như thế này vào để chia cột phần đó ra.
.post {
overflow: hidden; border-top: 1px solid #e7e7e7;
}
.post .entry-thumbnail {
width: 150px; float: left; margin: 2.2em 2em 1em 0;
}
.post .post-thumbnail {
margin: 0;
}
.post .entry-content, .post .entry-header {
padding-left: 180px;
}
.post .entry-content {
text-align: justify;
}
Sẵn tiện chúng ta viết thêm CSS trang trí cái nút Read More lại cho đẹp hơn nữa.
.post a.read-more {
display: table; -moz-box-shadow:inset 0px 1px 0px 0px #cf866c; -webkit-box-shadow:inset 0px 1px 0px 0px #cf866c; box-shadow:inset 0px 1px 0px 0px #cf866c; background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #d0451b), color-stop(1, #bc3315)); background:-moz-linear-gradient(top, #d0451b 5%, #bc3315 100%); background:-webkit-linear-gradient(top, #d0451b 5%, #bc3315 100%); background:-o-linear-gradient(top, #d0451b 5%, #bc3315 100%); background:-ms-linear-gradient(top, #d0451b 5%, #bc3315 100%); background:linear-gradient(to bottom, #d0451b 5%, #bc3315 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#d0451b', endColorstr='#bc3315',GradientType=0); background-color:#d0451b; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border:1px solid #942911; cursor:pointer; color:#ffffff; font-size:13px; padding:6px 24px; text-decoration:none; text-shadow:0px 1px 0px #854629; margin-top: 10px;
}
.post a.read-more:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #bc3315), color-stop(1, #d0451b)); background:-moz-linear-gradient(top, #bc3315 5%, #d0451b 100%); background:-webkit-linear-gradient(top, #bc3315 5%, #d0451b 100%); background:-o-linear-gradient(top, #bc3315 5%, #d0451b 100%); background:-ms-linear-gradient(top, #bc3315 5%, #d0451b 100%); background:linear-gradient(to bottom, #bc3315 5%, #d0451b 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#bc3315', endColorstr='#d0451b',GradientType=0); background-color:#bc3315;
}
.post a.read-more:active {
position:relative; top:1px;
}
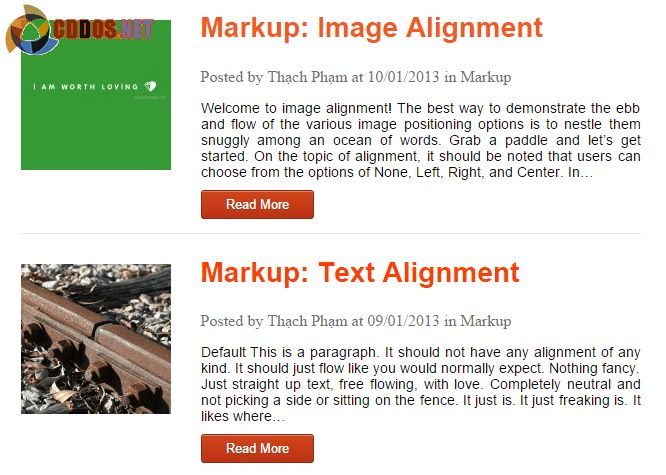
Kết quả ta có:

Tuy nhiên, ta có một vấn đề là khi vào trong xem nội dung bài viết, nó vẫn thừa một khoảng trắng bên tay trái nội dung bởi vì ở trong single và ngoài home sử dụng các class HTML giống với nhau nên nó cũng sẽ áp dụng CSS. Nhưng may mắn là khi code phần header.php, chúng ta đã thêm hàm body_class() vào trong thẻ body nên bây giờ chúng ta có thể viết CSS như sau để nó xóa khoảng trắng khi vào trang single.
.single .post .entry-content, .single .post .entry-header {
padding-left: 0;
}
Và trang trí lại font chữ, màu chữ của phần thông tin của post.
.entry-meta {
font-family: Time New Roman,serif; font-size: 16px; color: #6F6F6F;
}
.entry-meta a {
color: #6F6F6F;
}
.entry-tag {
font-weight: bold;
}
Và viết CSS chia cột cho cái phần Author Box nữa chứ nhỉ.
.author-box {
overflow: hidden; background: #f3f3f3; padding: 10px 25px; margin: 15px 0; border: 1px solid #e1e1e1;
}
.author-avatar {
float: left; margin: 17px 25px 0 0;
}
.author-avatar img {
-webkit-border-radius: 65px; -moz-border-radius: 65px; border-radius: 65px;
}
Kết quả ở author box:

Và một điều quan trọng nữa là các post có chứa Post Format ở ngoài trang chủ cũng sẽ hiển thị theo kiểu chia cột và thừa khoảng trắng bên trái, do vậy chúng ta sử dụng một class riêng của từng post format và xóa đi cái khoảng trắng đó nhé:
/*---:[POST FORMAT]---*/
.format-image .entry-content, .format-image .entry-header, .format-video .entry-content, .format-video .entry-header {
padding-left: 0;
}
.format-link .entry-content a {
color: #333333;
}
.format-link .entry-content a:hover {
text-decoration: none;
}
CSS hiển thị hình ảnh trong post
Ở WordPress, khi chúng ta chèn ảnh vào bài thì nó sẽ có một số class riêng của nó, chẳng hạn như khi chọn ảnh nằm bên trái thì sẽ có class alignleft chẳng hạn. Mà nếu chúng ta không viết CSS cho nó thì nó cũng sẽ không hiển thị đúng, vì vậy bạn hãy chèn thêm đoạn CSS này vào:
/* == WordPress WYSIWYG Editor Styles == */
.entry-content img {
margin: 0 0 1.5em 0; }
.alignleft, img.alignleft {
margin-right: 1.5em; display: inline; float: left; }
.alignright, img.alignright {
margin-left: 1.5em; display: inline; float: right; }
.aligncenter, img.aligncenter {
margin-right: auto; margin-left: auto; display: block; clear: both; }
.alignnone, img.alignnone {
/* not sure about this one */
}
.wp-caption {
margin-bottom: 1.5em; text-align: center; padding-top: 5px; max-width: 100%; }
.wp-caption img {
border: 0 none; padding: 0; margin: 0; }
.wp-caption p.wp-caption-text {
line-height: 1.5; font-size: 10px; margin: 0; }
.wp-smiley {
margin: 0 !important; max-height: 1em; }
blockquote.left {
margin-right: 20px; text-align: right; margin-left: 0; width: 33%; float: left; }
blockquote.right {
margin-left: 20px; text-align: left; margin-right: 0; width: 33%; float: right; }
.gallery dl {
}
.gallery dt {
}
.gallery dd {
}
.gallery dl a {
}
.gallery dl img {
} .gallery-caption {
}
.size-full {
}
.size-large {
}
.size-medium {
}
.size-thumbnail {
}
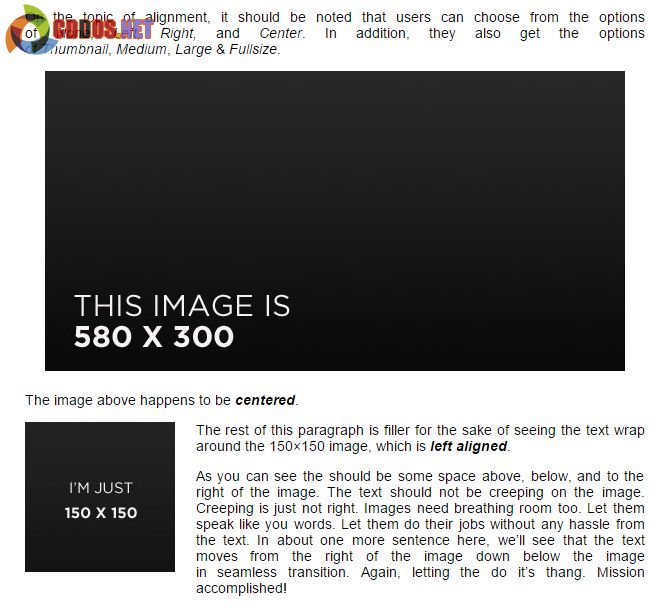
Nếu bạn thích thì cứ tùy biến thêm nhé. Bây giờ thì xem lại những bài viết có ảnh, có phải là nó đã hiển thị tốt hơn rồi chứ?

Được rồi, trong bài này tạm thời chúng ta chỉ làm như thế thôi, qua phần sau sẽ viết CSS tiếp nhé.

