[Lập trình theme WordPress] Lên kế hoạch cấu trúc theme

Trước khi vào nội dung bài này, mình xin nhắc lại rằng bạn nên cài mới một website WordPress trên localhost và import Theme Unit Test vào để làm nội dung có sẵn, tạo thuận lợi trong việc kiểm tra việc hiển thị theme nhanh chóng và hợp chuẩn cho WordPress.Trong việc lập trình theme WordPress, trước khi chúng ta bắt đầu các công việc quan trọng như viết code cho nó thì có một việc rất quan trọng bạn nên làm trước đó là phải có kế hoạch cấu trúc theme WordPress của mình như thế nào, sau đó chỉ cần viết code theo thứ tự cấu trúc đó.Trong một cấu trúc theme WordPress sẽ có các file (template) quan trọng như functions.php, index.php, style.css,…và đó là những file mà chúng ta sẽ làm, nhưng thêm vào đó chúng ta sẽ có thêm file tên là content.php, content-none.php,…để dễ dàng cho việc quản lý các đoạn loop để hiển thị các nội dung.
Tạo thư mục chứa theme
Bây giờ bạn hãy vào thư mục /wp-content/themes và tạo một thư mục mà bạn muốn chứa theme, ví dụ mình sẽ đặt tên thư mục là cddos.net.
Trong thư mục này, bạn hãy tạo ra một file style.css với nội dung như sau:
/* * |---:[Đoạn này sẽ chứa các đoạn giới thiệu và thông tin về theme, như tên theme (Theme Name), tên tác giả (Theme Author), địa chỉ của tác giả (Author URI),...]:---| * Theme Name: cddos.net Theme * Description: Đây là một theme đơn giản để thực hành Lập trình theme WordPress * Theme URI: https://cddos.net/serie/lap-trinh-theme-wordpress * Version: 1.0 * Theme Author: cddos.net * Author URI: https://cddos.net * Tags: starter theme, framework theme, two-columns, customize * Textdomain: cddos.net */
Mình xin giải thích một xíu về một vài dòng comment được thêm vào theme như:
- Tags: Nếu bạn có upload theme này lên thư viện WordPress.Org thì cái tag này nghĩa là các từ khóa mà người dùng có thể tìm ra theme của bạn một cách dễ dàng nhất.
- Text-domain: Thực ra đây là một dòng comment thêm, để cho bạn và người dùng khác có thể biết textdomain trong theme là gì để dễ dàng dịch theme ra một ngôn ngữ khác. Mình sẽ có hướng dẫn cho bạn cách viết code hỗ trợ i18n.
Thêm vào đó, bạn có thể tìm một tấm ảnh và đặt tên là screenshot.png rồi đặt vào thư mục theme để làm ảnh hiển thị, bạn có thể dùng tấm ảnh này.
Cấu trúc theme
Tiếp tục, bạn hãy tạo ra lần lượt các file sau:
- cddos.net/
- functions.php
- index.php
- header.php
- footer.php
- page.php
- single.php
- content.php
- content-none.php
- archive.php
- search.php
- author.php
- 404.php
- sidebar.php
Tiếp tục, tạo một thư mục tên là templates trong theme và tạo các file sau vào thư mục đó, các file này sẽ là custom page template.
- full-width.php
- contact.php
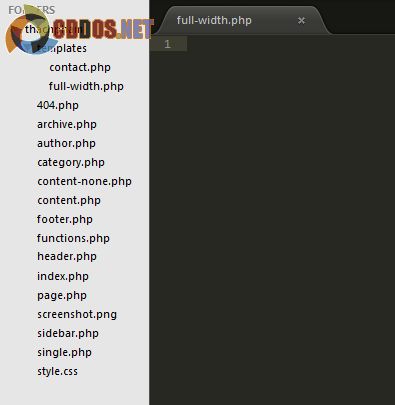
Đây là hình ảnh về cấu trúc theme cần tạo:

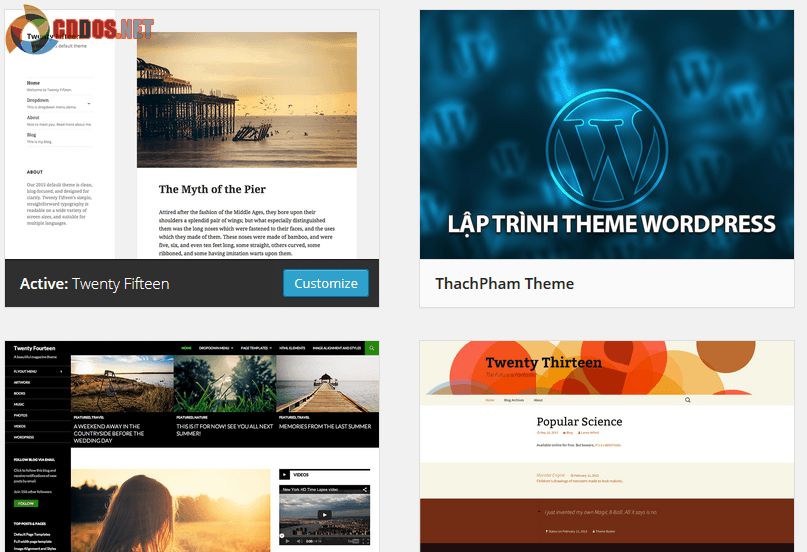
Bây giờ bạn hãy vào Dashboard -> Appearance -> Themes thì sẽ thấy theme của mình đã được hiển thị ra.

Hãy kích hoạt nó lên, sau khi kích hoạt thì website của bạn sẽ là trang trắng vì chưa có nội dung gì cả, chúng ta sẽ tiến hành làm tiếp ở các phần sau của serie này.

