Tạo thanh icon trượt dễ dàng trong WordPress

Sử dụng và kết nối các tài khoản mạng xã hội vào blog là một cách rất tốt để tăng lượng độc giả dồi dào từ các mạng xã hội. Nhưng làm sao để nhiều người chú ý đến các tài khoản mạng xã hội của bạn? Vâng, đó là phải đặt đúng nơi khiến nhiều người chú ý vào nhất, nào là header, sidebar, logo..v.v..nhưng chắc chắn không có nơi nào dễ nhìn thấy nhất là nó trượt theo thanh cuộn trình duyệt và hiển thị bên phải hoặc bên trái màn hình, đây là một vị trí khá “đắc địa” hiện nay để chèn các icon mạng xã hội hoặc chèn bất cứ icon gì miễn là nó không quá to gây mất thẩm mỹ.

Để làm điều này thì có rất nhiều cách, làm thủ công hoặc sử dụng một số plugin hiện nay trong WordPress cũng hỗ trợ rất nhiều. Tuy nhiên, hôm nay Thạch sẽ gợi ý cho bạn một plugin rất tốt để làm việc này và dễ sử dụng, đặc biệt là hỗ trợ hiển thị nhiều cột trông rất đẹp mắt, đó là plugin Sticklr WP.


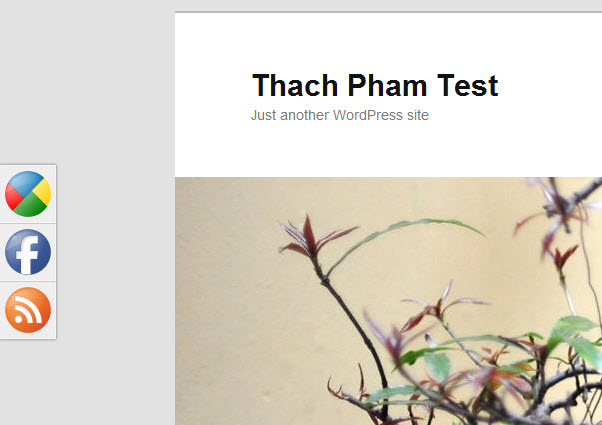
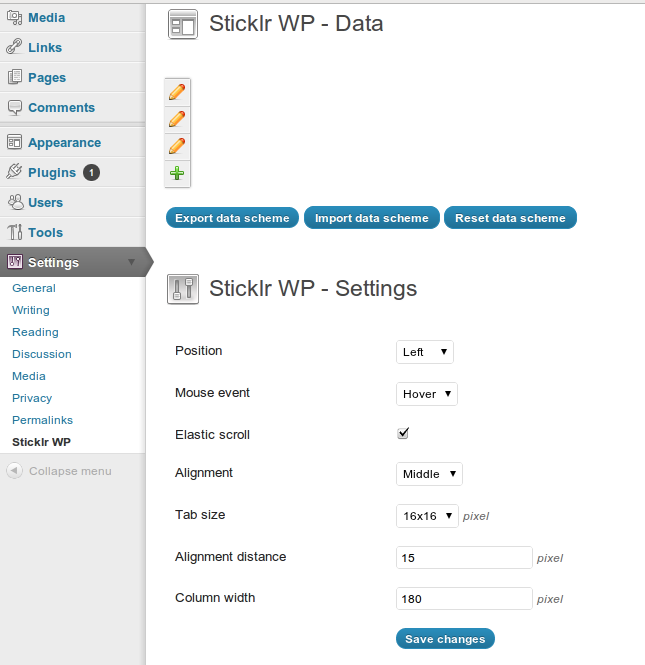
Về tính năng chính thì những hình ảnh ở trên cũng làm bạn hiểu được một phần nào rồi, vì vậy mình sẽ không nói thêm gì về những chức năng cơ bản mà mình sẽ nói một số điểm nổi bật của plugin này.
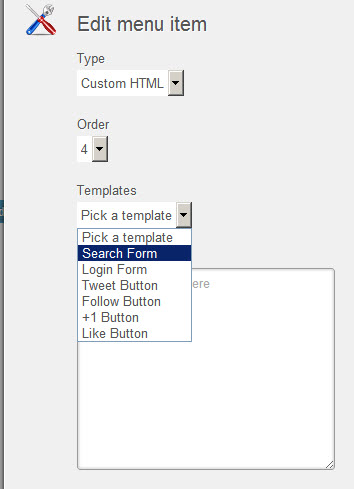
Điểm nổi bật nhất ở plugin này là cho phép bạn chèn mã HTML vào icon, và hỗ trợ một số template HTML có sẵn để tiết kiệm thời gian hơn khi sử dụng.

Như vậy qua một số hình ảnh và giới thiệu ngắn bên trên, chúng ta đã hiểu plugin này trị giá 12$ vì:
- Dễ sử dụng.
- Hỗ trợ nhiều cột.
- Hỗ trợ nhiều kích thước cho icon.
- Code được tối ưu hóa.
Nếu bạn đang nản lòng vì cái giá 12$ của nó thì đừng vội tắt trang này đi, ở dưới mình đã cung cấp link download của plugin này và các bạn có thể sử dụng nó miễn phí. Còn chờ gì nữa mà không thử sử dụng ngay bây giờ :haha:
Có liên quan

