[Học Woocommerce] Tạo sản phẩm có thuộc tính
Ngoài sản phẩm đơn giản mà chúng ta sẽ sử dụng thường xuyên để thêm các loại sản phẩm thông thường thì Woocommerce còn hỗ trợ thêm một kiểu sản phẩm nữa mà bạn sẽ thường xuyên thấy ở các website bán hàng chuyên nghiệp, đó là sản phẩm có thuộc tính.
Ví dụ, bạn có sản phẩm là Áo thun và khách hàng có thể chọn những thông tin khi đặt hàng như màu sắc, kích thước và những thông tin để chọn đó là thuộc tính sản phẩm. Ở Woocommerce, bạn có thể thiết lập một sản phẩm có nhiều thuộc tính, sau đó cho nó hiển thị ra bên ngoài hoặc cho khách tùy chọn khi mua và nó cũng hỗ trợ bạn thiết lập giá sản phẩm riêng cho từng thuộc tính.
Thêm thuộc tính kiểu văn bản
Thuộc tính sản phẩm kiểu văn bản nghĩa là nó sẽ hiển thị ra phần thông tin thêm của sản phẩm và người dùng không thể lựa chọn, hoặc chúng ta không thể thiết lập giá cả và hình ảnh riêng cho nó được. Mục đích sử dụng của thuộc tính kiểu này là để khách hàng tham khảo, ví dụ như thông tin phần cứng của các thiết bị điện tử.
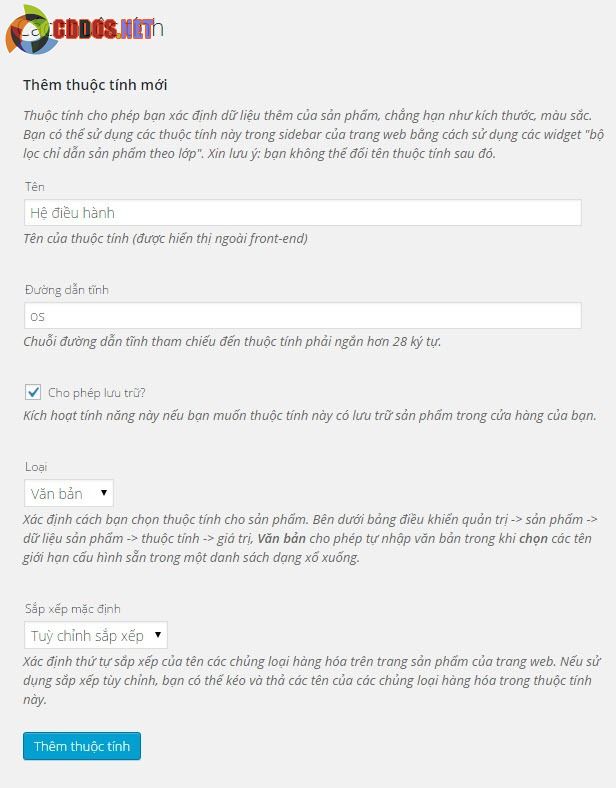
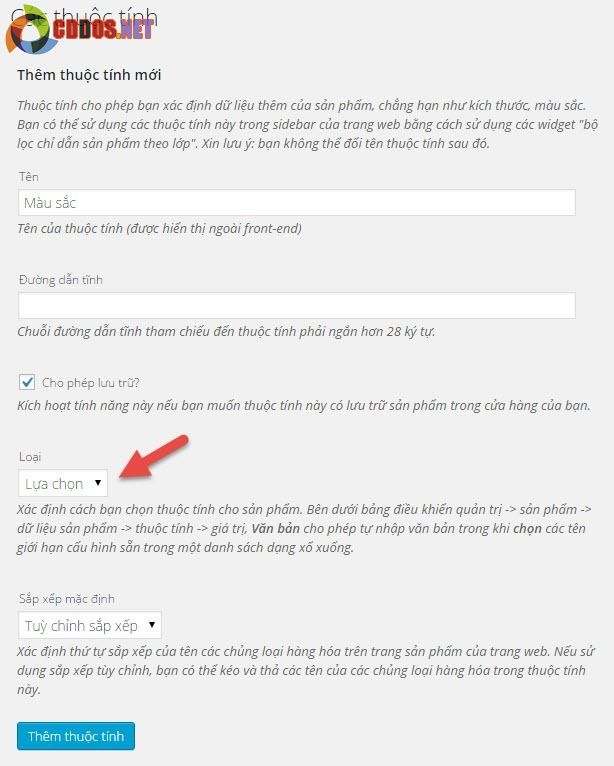
Trước hết, chúng ta vào phần Sản phẩm -> Các thuộc tính và tạo mới một thuộc tính loại văn bản.

Tạo thuộc tính kiểu văn bản
Phần cho phép lưu trữ nghĩa là chúng ta cho phép WordPress tạo riêng một trang lưu trữ cho thuộc tính này với đường dẫn riêng để phân loại các sản phẩm theo thuộc tính, rất tốt cho SEO nên các bạn hãy chọn nó.
Bước cuối cùng là chúng ta khai báo thuộc tính này cho sản phẩm, bạn có thể sửa một sản phẩm đã có sẵn hoặc thêm mới một sản phẩm để thêm thuộc tính vào nó.
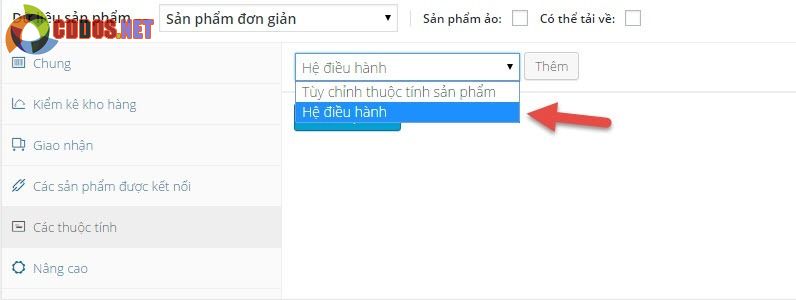
Phần dữ liệu sản phẩm, bạn chọn mục “Các thuộc tính“, sau đó chọn thuộc tính sản phẩm cần áp dụng và ấn nút thêm.

Thêm thuộc tính vào sản phẩm
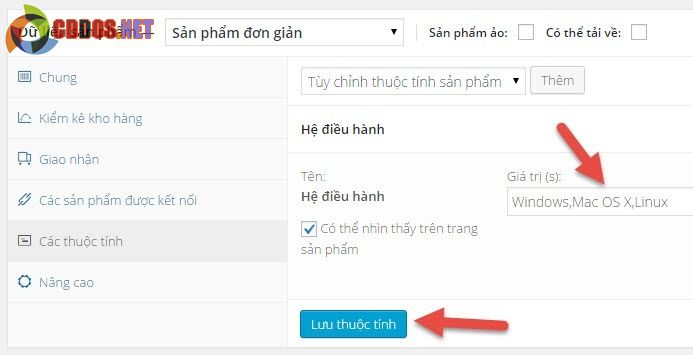
Sau khi thêm xong, chúng ta sẽ khai báo giá trị hiển thị của thuộc tính này, bạn có thể dùng dấu | để ngăn cách các giá trị với nhau.

Thiết lập giá trị thuộc tính văn bản
Khi lưu thuộc tính xong, nhớ ấn cập nhật sản phẩm để nó bắt đầu lưu lại.
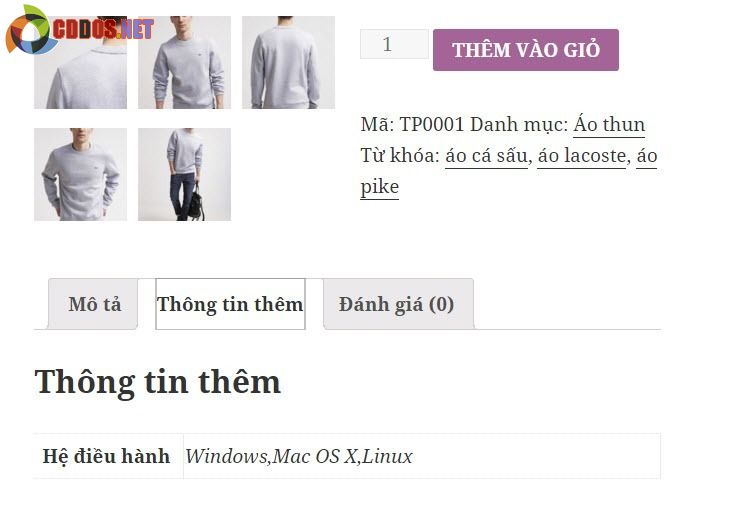
Bây giờ bạn ra ngoài xem sản phẩm sẽ thấy có thêm mục thông tin thêm và nơi đó sẽ hiển thị các thuộc tính dạng văn bản.

Kết quả thuộc tính văn bản
Dĩ nhiên là bạn có thể thêm nhiều thuộc tính kiểu văn bản khác nhau.
Thêm thuộc tính kiểu lựa chọn
Thuộc tính sản phẩm kiểu lựa chọn sẽ có một điểm khác biệt là chúng ta có thể nhập giá khác nhau cho mỗi thuộc tính, và khách hàng có thể chọn mua kiểu mà họ muốn. Giống như khi chúng ta mua quần áo trên mạng sẽ có phần chọn màu sắc, kích thước vậy.
Trước tiên, chúng ta cũng vào phần Sản phẩm -> Các thuộc tính và tạo ra thuộc tính kiểu lựa chọn.

Thêm thuộc tính kiểu lựa chọn
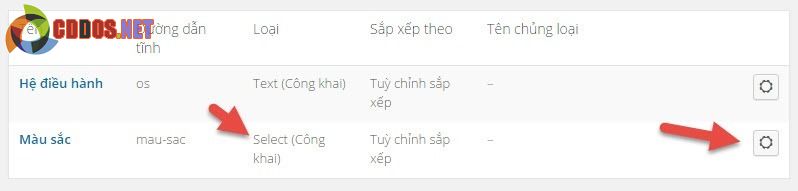
Và một điểm khác biệt nữa của thuộc tính lựa chọn là bạn phải thiết lập chủng loại thuộc tính (nói cách khác là giá trị của thuộc tính). Hãy nhấp vào biểu tượng vòng tròn trên phần quản lý thuộc tính.

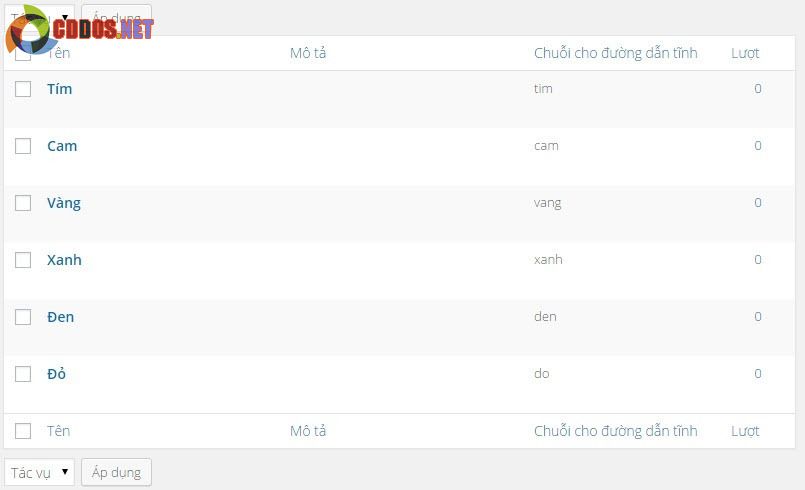
Thiết lập chủng loại của thuộc tính dành cho kiểu lựa chọn
Và ở đây chúng ta cần khai báo sẵn các giá trị mà chúng ta sẽ sử dụng nó trên các sản phẩm.

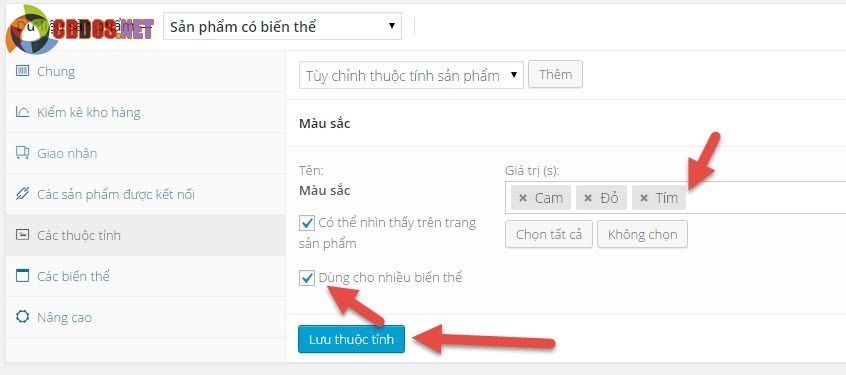
Kế tiếp là hãy sửa hoặc tạo mới sản phẩm cần thêm thuộc tính. Phần dữ liệu sản phẩm, bạn hãy chọn là sản phẩm có biến thể.

Chuyển loại sản phẩm sang sản phẩm có biến thể
Kế tiếp phần các thuộc tính, bạn thêm thuộc tính kiểu lựa chọn vừa thêm vào, nhớ thêm những giá trị thuộc tính cần sử dụng cho sản phẩm này và đánh dấu vào phần dùng cho nhiều biến thể.

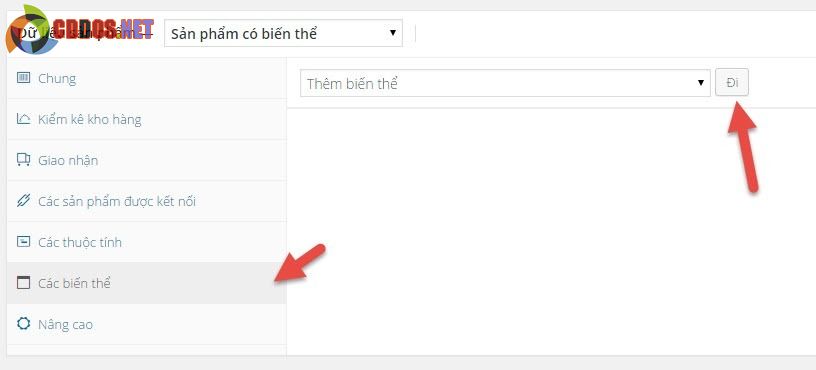
Kế tiếp hãy qua mục các biến thể và thêm biến thể của sản phẩm này vào.

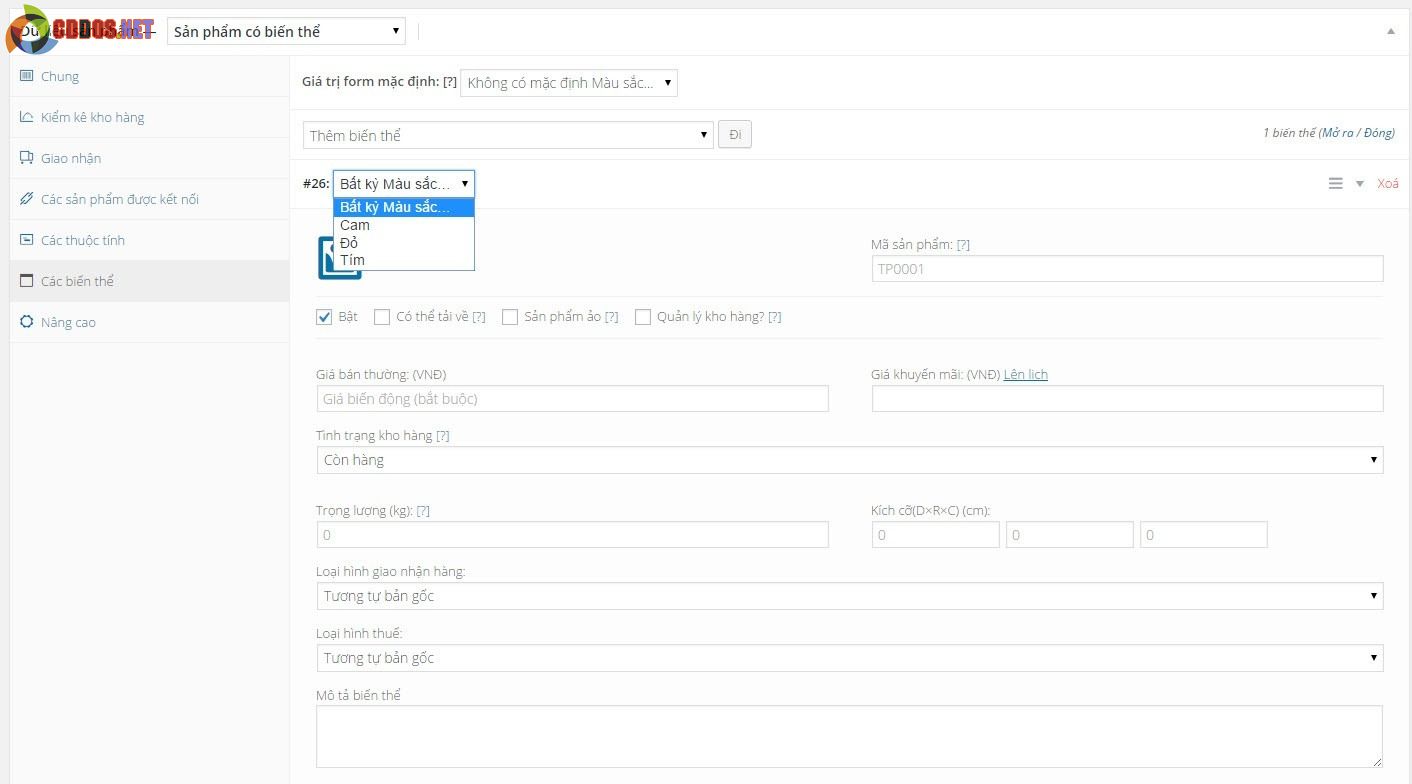
Sau đó bạn có thể thiết lập thông tin chi tiết của từng biến thể mà sản phẩm này đã được hỗ trợ bởi các thuộc tính.

Bạn có thể ấn nút thêm biến thể và làm tương tự với các biến thể khác mà bạn muốn.
Sau đó lưu biến thể lại và cập nhật sản phẩm. Kết quả ta có:

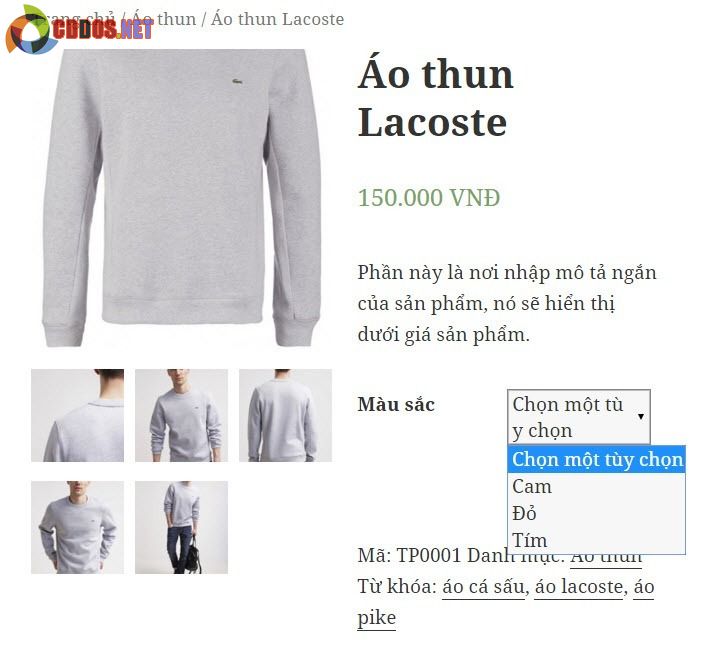
Kết quả sản phẩm có thuộc tính kiểu lựa chọn
Nếu bạn cảm thấy chữ Chọn một tùy chọn dài quá thì dùng Loco Translate mà sửa lại bản dịch nhé.
Cũng đơn giản mà phải không, nhưng mà bạn có muốn làm phần thuộc tính sản phẩm và các lựa chọn sản phẩm thêm chuyên nghiệp không? Hãy xem qua bài tiếp theo mình sẽ giới thiệu bạn đến một plugin rất hay để phần tùy chọn này thêm phong phú.
