Plugin để tạo một sticky menu miễn phí trong wordpress

Tình hình là cũng muốn viết vài bài trên một blog nổi tiếng “cồn cào” như Thạch Phạm nhưng vào đăng ký thành viên thì nhận được thông báo như thế này. Cũng chẳng hiểu sao nữa, nhưng thôi đành lấy danh là “vô danh” để đóng góp chút đỉnh tiện thì xin tí cháo luôn cho cháu nó ở nhà.

Kinh nghiệm về WP thì cũng mình cũng chẳng có nhiều, mới làm quen với WP được 2 tháng nên suốt ngày đi vọc này vọc nọ lang thang trên Thạch Phạm, Minh Nhựt rồi lung tung cả. Viết bài về chuyên sâu thì nói thật là chưa có kiến thức nên chỉ xin giới thiệu một cái Plugin gọi là điểm danh trên cộng đồng.
Plugin mà mình muốn giới thiệu là Sticky Notification Bar dùng để tạo ra một menu cố định trên website ngay cả khi bạn kéo chuột.
Trên cddos.net trước đây mình cũng có thấy giới thiệu một plugin có chức năng này trong bài Tạo Menu cố định trong WordPress nhưng nó có giá 12$ và cá nhân mình đánh giá là không thực sự cần phát sinh chi phí cho một plugin như thế.
Thay vì thế bạn có thể dùng Sticky Notification Bar phiên bản miễn phí mặc dù để lại một logo nhỏ của tác giả trên Bar nhưng nó là hoàn toàn có thể chấp nhận được. (Phiên bản trả phí của Plugin này có giá 19$)
Demo cho plugin này anh em xem www.lamthenao.org nhé.
Cài đặt Sticky Notification Bar . Quá đơn giản, active như một plugin bình thường, bác nào còn chưa biết thì view bài này.
Thiết lập Sticky Notification Bar.
Click vào menu Sticky Notification Bar để cài đặt.

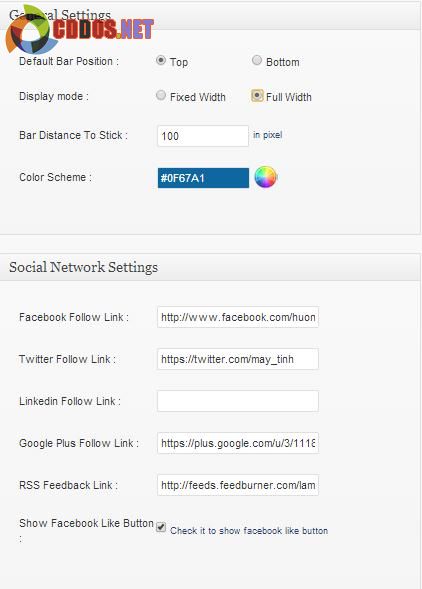
Nhìn chung các thiết lập trong Sticky Notification Bar khá đơn giản, cá nhân mình thiết lập như sau:


Các chú giải:
- Default Bar Position : vị trí hiển thị menu. Top – bên trên, bottom – bên dưới.
- Display mode : Kiểu hiển thị. Full Width – toàn bộ chiều rộng, Fixed Width – tùy chọn chiều rộng. Chọng Fixed Width bạn có thể điều chỉnh chiều rộng tùy ý cho menu.
- Bar Distance To Stick : Chả biết để làm gì, mặc định 100 chắc là ổn.
- Color Scheme : Màu nền bar.
- Facebook Follow Link : URL facebook Fanpage.
- Twitter Follow Link : URL twiter.
- …
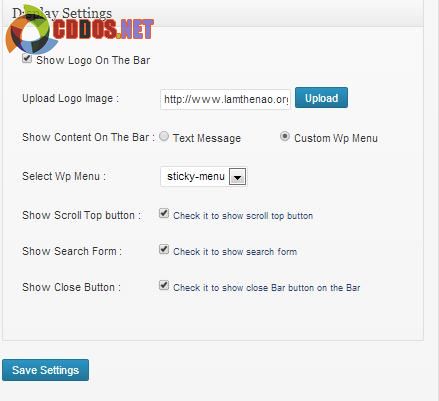
- Show Logo On The Bar: Hiển thị logo trên bar.
- Show Content On The Bar: Kiểu nội dung hiển thị trên Bar. Chọn text nếu bạn muốn viết linh tinh, chọn Custom Wp Menu nếu bạn muốn chỉ định một bộ menu có sẵn. Bạn có thể tạo một bộ menu riêng cho bar trong Appearance > Menus.
- Show Scroll Top button : Chọn để có một nút di chuyển lên đầu trên bar.
- Show Search Form : Chọn để có một hộp tìm kiếm trên bar.
- Show Close Button : Chọn để có một nút tắt cho Bar.
Xong nhé. Nhìn khác mượt, đẹp. Tiếc rằng cái logo WPF không remove được.
Author: nowall00, muốn tìm một hướng đi để thành công và vẫn đang tìm.

