Tiết kiệm dung lượng và tăng tốc ảnh với WP Performance Pack

Như trong bài nên lưu ảnh trên host hay bên ngoài mình có nhắc qua một giải pháp cho bạn nào sử dụng phương án lưu ảnh trên host là dùng plugin WP Performence Pack để tiết kiệm dung lượng hình ảnh. Do plugin này cũng khá tốt và giúp ích được khá nhiều nên mình sẽ nói rõ hơn về nó ở bài này.

WP Performance Pack cụ thể là thế nào?
Đã có chữ Pack thì nghĩa là sẽ tập hợp nhiều chức năng và Performance là hiệu suất, vậy plugin này nghĩa là tập hợp nhiều chức năng liên quan đến cải thiện hiệu suất cho website mà cụ thể là cải thiện hình ảnh và các file dịch ngôn ngữ có trên website.
Thật khó để mô tả hết công lực của nó trong vài dòng ngắn ngủi nên mình sẽ giải thích rõ hơn từng tính năng của nó nhé.
Các tính năng của WP Performance Pack
Các tính năng dưới đây bạn có thể bật tắt để sử dụng tùy thích.
Improve localization performance
Use gettext
Mặc định WordPress sử dụng tiêu chuẩn i18n (internationalization) để hỗ trợ các bạn dịch website ra nhiều ngôn ngữ khác nhau. Nhưng khi cài plugin này, bạn sẽ được chuyển đổi sang sử dụng một PHP Extension để xử lý các chuỗi là gettext. Theo họ, gettext sẽ xử lý tốt hơn là cách đọc file .mo truyền thống của WordPress.
Alternative MO reader
Nếu bạn không sử dụng gettext vì vài lý do lỗi nào đó mà vẫn sử dụng phương án đọc file .mo thì plugin này cung cấp cho bạn một lựa chọn khác đó là sử dụng trình đọc MO thay thế và theo họ là sẽ cải thiện bộ nhớ và thời gian đọc rất nhiều.
Object Caching
Nếu máy chủ bạn có hỗ trợ Memcached, APC, xCache thì có thể sử dụng tính năng này để tăng tốc và giảm tải bộ nhớ cho máy chủ. Nghĩa là nó sẽ lưu lại các truy vấn đến database và thực thi ở lần kế tiếp thay vì lặp đi lặp lại.
JIT localize
JIT nghĩa là Just in Time, nghĩa là nó sẽ chỉ kích hoạt các file script cần thiết trong website khi cần và tắt ngay khi không cần. Nếu bạn có nhiều file Javascript thì có thể bật nó lên thử, nếu gặp lỗi thì tắt đi.
Disable back end localization
Tự động không load file dịch ngôn ngữ ở khu vực quản trị.
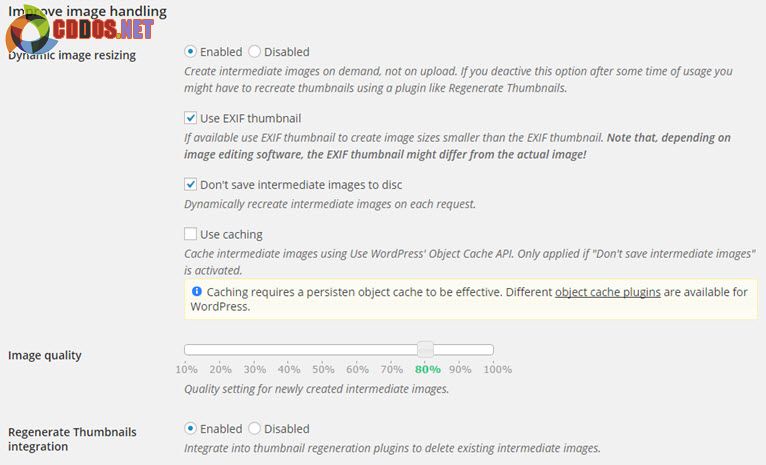
Improve image handling
Phần này sẽ tối ưu hình ảnh và dung lượng sử dụng trên website.
Dynamic image resizing
Thay vì mỗi size ảnh nó sẽ load 1 tấm riêng trong WordPress, thì ới tính năng Dynamic Resize bạn sẽ load một tấm ảnh ra đủ size mà không cần để WordPress tạo ra thêm một tấm ảnh nào khác.
Cơ chế hoạt động của nó là plugin này sẽ có một file PHP xử lý size ảnh riêng và lưu các đoạn xử lý này vào object cache (nếu server bạn có) rồi truy xuất ra size ảnh cần. Các link size ảnh vẫn sẽ ở dạng http://example.com/wp-content/uploads/2014/01/abc-150×150.jpg nhưng thực chất là nó sử dụng tính năng rewrite đường dẫn để giả lập.
Use EXIF thumbnail
Nếu máy chủ của bạn có hỗ trợ các trình sửa ảnh gắn tag EXIF vào (như ImageVick chẳng hạn) thì nó sẽ tự tạo một ảnh thumbnail với size nhỏ hơn EXIF thumbnail. Hic, cái này mình không hiểu ý đồ của nó lắm.
Don’t save intermediate images to disc
Khi bạn tick chọn vào phần này thì thay vì lưu thumbnail vào ổ đĩa của máy chủ thì nó sẽ tự động tạo ra các size ảnh phù hợp với từng request gửi tới. Sau đó sẽ tiến hành hủy nó.
Use caching
Nếu bạn đánh dấu vào phần “Don’t save intermediate images to disc” thì các request đó sẽ được lưu vào RAM thay vì lưu vào database.
Image quality
Chất lượng ảnh mà nó sẽ tự nén lại khi bạn upload ảnh lên, để tầm 80% là đẹp.
Regenerate Thumbnails integration
Kết hợp với các plugin tạo thumbnail như AJAX Rebuild Thumbnail để tự động xóa các thumbnail tĩnh đang có để thay thế bằng Dynamic Image Resizing.
Force delete of all potential thumbnails
Khi bạn đánh dấu vào đây thì toàn bộ các ảnh thumbnail được sử dụng từ ảnh trên host sẽ bị xóa đi và thay thế bằng Dynamic Resizing.
CDN Support
Tích hợp các dịch vụ Content Devilery Network vào website để load hình ảnh nhanh hơn.
Select CDN provider
Chọn dịch vụ CDN mà bạn đang sử dụng.
Use CDN for images
Chọn loại hình ảnh sử dụng CDN. Trong đó backend là khu vực admin, còn frontend là khu vực trang chủ website. Both là cả hai.
Dynamic image linking
Mặc định các dịch vụ CDN sẽ sử dụng đường dẫn tĩnh cho các hình ảnh được load thông qua nó. Đánh dấu vào tùy chọn này nếu bạn muốn sử dụng đường dẫn động thông qua dịch vụ CDN.
Cách thiết lập
Plugin này cũng không có gì khó để thiết lập. Nhưng mình khuyến khích bạn nên backup dữ liệu trước khi tiến hành dùng plugin này nhé để nếu có xảy ra bất trắc gì thì còn có thể khôi phục lại.
Bạn có thể đánh dấu vào các phần mà bạn muốn sử dụng, ngoại trừ các phần Use Caching thì bạn chỉ đánh dấu khi trên máy chủ của bạn có hỗ trợ APC, Memcached, hoặc xCache. Nếu bạn dùng share host thì chắc chắn mấy software này không có trên đó nên đừng đánh dấu vào.
Sau khi thiết lập xong, hãy mở file .htaccess ra xem có đoạn này trong đó hay không:
RewriteRule ^(.*)-([0-9]+)x([0-9]+)?.((?i)jpeg|jpg|png|gif) /wp-content/plugins/wp-performance-pack/serve-dynamic-images.php [QSA,L]
Đối với NGINX thì bạn chèn đoạn sau vào dưới server {
của file conf domain bạn đang sử dụng:
rewrite ^/(.*)-([0-9]+)x([0-9]+)?.((?i)jpeg|jpg|png|gif) /wp-content/plugins/wp-performance-pack/serve-dynamic-images.php break;
Sau khi làm xong, nhớ thử nghiệm upload một tấm ảnh và đặt làm thumbnail, sau đó kiểm tra trên host xem nó có tự tạo ra các file khác nhau không nhé.
Chúc thành công!

