Trang trí bài viết theo phong cách riêng với plugin AddQuickTag

 Một bài blog để có thể thu hút người đọc không chỉ các nội dung phải thật có giá trị mà còn phụ thuộc vào rất nhiều yếu tố thẩm mỹ trong bài viết. Một bài viết nếu không có chút thẩm mỹ nào thì sẽ khiến người đọc trở nên lười đọc, nhàm chán vì nhìn vào toàn thấy chữ là chữ, muốn kiểm chứng thực tế thì các bạn cứ lên Wikipedia là biết, có phải là các thông tin trong đó rất khô khan vì đa phần toàn là chữ đúng không?
Một bài blog để có thể thu hút người đọc không chỉ các nội dung phải thật có giá trị mà còn phụ thuộc vào rất nhiều yếu tố thẩm mỹ trong bài viết. Một bài viết nếu không có chút thẩm mỹ nào thì sẽ khiến người đọc trở nên lười đọc, nhàm chán vì nhìn vào toàn thấy chữ là chữ, muốn kiểm chứng thực tế thì các bạn cứ lên Wikipedia là biết, có phải là các thông tin trong đó rất khô khan vì đa phần toàn là chữ đúng không?
Nắm bắt được tâm lý chung đó, chúng ta cần nên dùng một số thủ thuật kích thích thị giác của người đọc để làm họ có thêm phần thích thú hơn khi nhìn vào bài viết của mình. Không cần dùng quá nhiều phương pháp phức tạp, bây giờ Thạch sẽ chia sẻ cho các bạn một thủ thuật trang trí bài viết thêm sinh động trong WordPress chỉ với một plugin duy nhất. Tất nhiên bạn vẫn có thể ứng dụng nó trong các nền tảng blog khác, miễn là cho phép tùy chỉnh và sử dụng HTML và CSS.
Để có thể chèn nhiều nội dung tùy chỉnh vào bài viết thì thông thường chúng ta sẽ sử dụng shortcode để làm việc này. Tuy nhiên một quy trình tạo shortcode thì khá rườm rà và có thể nó sẽ gây một chút khó dễ cho những người không am hiểu nhiều về code, vì thế nên trong bài này Thạch sẽ khuyên các bạn dùng một plugin khác dễ sử dụng và đơn giản hơn mang tên AddQuickTag.
Giới thiệu và sử dụng AddQuickTag
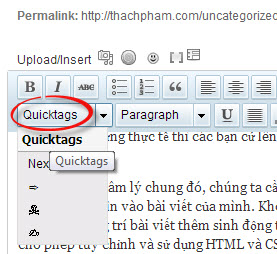
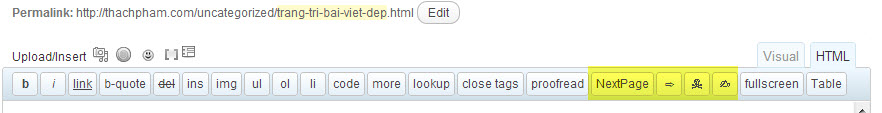
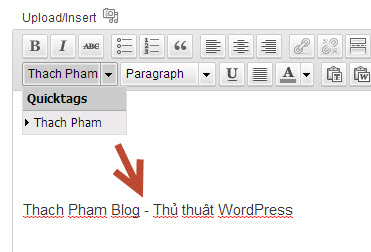
Plugin này có công dụng chèn nhanh nội dung bất kỳ vào bài viết thông qua nút bấm gắn trên khung soạn thảo. Các bạn nhìn ảnh dưới đây để rõ hơn.


Sau khi bấm vào các nút đó thì nội dung sẽ được chèn tự động vào văn bản, kể cả các đoạn code và shortcode, nói chung có thể chèn bất cứ cái giống gì vào đó. Như vậy nó sẽ giúp chúng ta chèn một số thẻ hay code nhanh chóng hơn mà không cần viết lại.
Sau khi tải plugin AddQuickTag và cài đặt, chúng ta sẽ truy cập vào Setting ⇨ AddQuicktag để tiến hành tùy chỉnh và thêm/xóa tag.

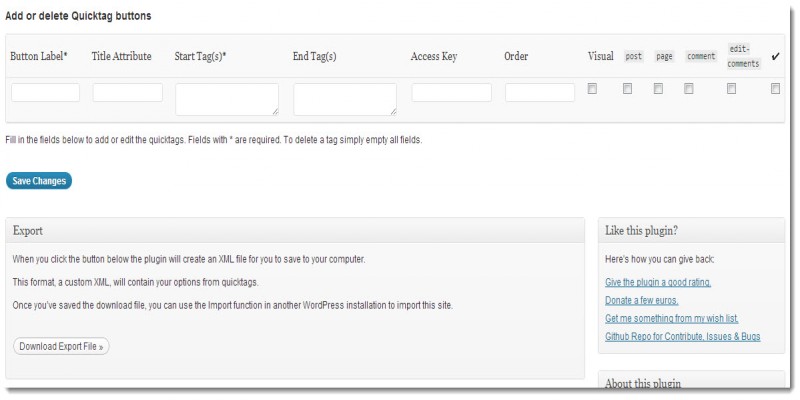
Đập vào mắt chúng ta khi truy cập vào là nó sẽ hiện luôn cái bảng quản lý các thẻ tự chọn để thêm vào. Đừng lo lắng vì bạn chỉ thấy có 1 dòng chèn thẻ tùy chọn và không thể tìm được nút thêm một dòng mới, sau khi bạn sử dụng đến ô cuối cùng thì nó sẽ tự động nới ra thêm một dòng nữa.
Cách sử dụng tương đối đơn giản, ý nghĩa của từng cột nội dung là như sau:
- Button Label: Dòng chữ hiển thị của nó ở ngoài khung soạn thảo.
- Title Attribute: Dòng chữ sẽ hiện lên khi rê chuột vào, dùng để viết ghi chú.
- Start Tag: Hay còn gọi là thẻ mở, cái này thì quá quen thuộc với dân chuyên sử dụng HTML rồi. Các thẻ mở ví dụ như
<a href="....">,<b>,<img src="...">. - End Tag(s): Hay còn gọi là thẻ đóng, thẻ kết thúc. Nó giống như
</a>,</b>,</img>. Đôi khi chúng ta không cần thêm cái gì vào cột này cả cho nó gọn nhưng để tránh một vài vấn đề trong lúc soạn thảo văn bản bằng Visual Editor thì bạn nên điền các thẻ đóng vào đây. - Access Key: Chẳng hiểu nó là cái gì nữa, mình không thấy tác giả đề cập tới. Và mình cũng đã thử sử dụng thì cũng không thấy khác gì trong code xuất ra. Vì thế nên bỏ trống.
- Visual, post, page, comment, edit-comments: Tùy chọn hiển
thị ở các khu vực soạn thảo, muốn kích hoạt cái nào thì chọn cái đó. Nhấp nút dấu √ ở cuối cùng là chọn tất cả.
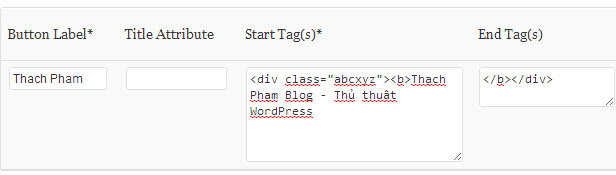
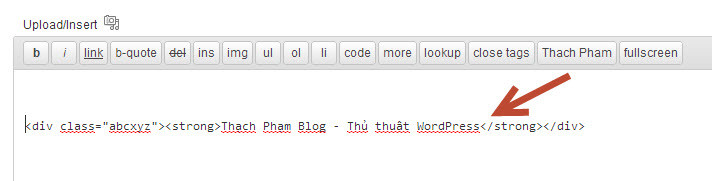
Bây giờ mình sẽ lấy ví dụ chèn một nội dung HTML đơn giản vào các tag này, giả sử mình muốn xuất hiện code sau trong văn bản soạn thảo khi bấm vào nút này.
<div class="abcxyz"><b>Thạch Phạm Blog - Thủ thuật WordPress</b></div>
Mình sẽ tiến hành thêm như sau, mình đặt tên cho nút tag này là Thach Pham và mình đặt nội dung cho 2 cột Start Tag và End Tag như sau:

Và kết quả sẽ là

Nó ra chữ thường là bởi vì mình chèn ở chế độ Visual Editor, chuyển qua chế độ xem mã HTML là rõ ngay ấy mà.

Thế là hoàn thành rồi đó, chức năng của plugin này chỉ có vậy thôi. Nếu bạn là người sử dụng HTML nhiều thì chắc đã biết chúng ta sẽ sử dụng plugin này vào mục đích gì. Còn những ai chưa biết thì đừng lo lắng, mình sẽ hướng dẫn cho bạn một ví dụ để sử dụng plugin này hiệu quả hơn.
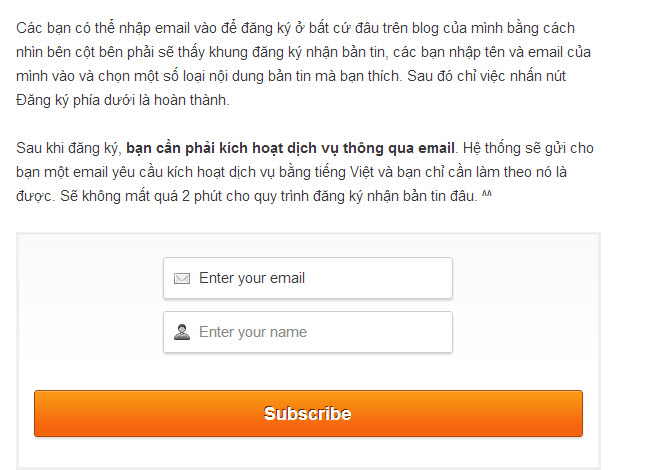
Thủ thuật thêm opt-in form đăng ký nhận bài viết qua email vào bài viết
Bạn sẽ có một lượng lớn người dùng đăng ký theo dõi bài viết qua email nếu như bạn chèn nó vào giữa bài viết.

Đầu tiên các bạn tải mẫu Opt-in Form về, sau đó upload thư mục images lên thư mục themes đang dùng của bạn. Ví dụ wp-content/themes/tên-theme/images
Tiếp theo là chèn đoạn mã CSS dưới đây vào file css của themes (style.css).
#optin {
background: #fff url(images/shadow.png) repeat-x top; border: 3px solid #efefef; padding: 20px 15px; text-align: center }
#optin input {
border: 1px solid #ccc; font-size: 15px; margin-bottom: 10px; padding: 8px 10px; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; box-shadow: 0 2px 2px #ddd; -moz-box-shadow: 0 2px 2px #ddd; -webkit-box-shadow: 0 2px 2px #ddd }
#optin input.email {
background: #fff url(images/email.png) no-repeat 10px center; padding-left: 35px }
#optin input.name {
background: #fff url(images/name.png) no-repeat 10px center; padding-left: 35px }
#optin input[type="submit"] {
background: #f6640e url(images/orange.png) repeat-x top; border: 1px solid #a44913; color: #fff; cursor: pointer; font-size: 18px; font-weight: bold; padding: 8px 0; text-shadow: -1px -1px #562806; width: 100% }
#optin input[type="submit"]:hover {
color: #ffdeb3 }
Cuối cùng là vào QuickAddTag thêm Start Tags và End Tags. Nếu như các bạn sử dụng Mailchimp thì thêm đoạn code sau vào Start Tags
<div id="optin"> <form action="LINK FORM CỦA MAILCHIMP" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank"> <input type="email" size="30" value="Enter your email" name="EMAIL" class="required email" id="mce-EMAIL" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"> <input type="text" size="30" value="Enter your name" name="FNAME" class="name" id="mce-FNAME" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"> <div id="mce-responses" class="clear"> <div class="response" id="mce-error-response" style="display:none"></div> <div class="response" id="mce-success-response" style="display:none"></div> </div> <div class="clear"> <input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button">
Nhưng nếu bạn dùng Feedburner thì không cần bắt khách nhập tên, và code đó ta sẽ thay đổi một chút, nó sẽ như thế này.
<div id="optin"> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input type="hidden" value="onetidcsBlog" name="uri"/><input type="hidden" name="loc" value="en_US"/> <input type="email" size="30" value="Enter your email" name="email" onfocus="if(this.value==this.defau
ltValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"> <div class="clear"> <input type="submit" value="Subscribe">
Nhớ thay FEEDBURNER ID thành ID Feedburner của bạn. Cuối cùng là thêm 3 thẻ đóng này vào End Tags.
</div> </form> </div>
Thủ thuật chèn ký tự đặc biệt và thêm hiệu ứng
Bạn có muốn chèn ⇨ ☬ hay ✔ vào bài viết không. Dĩ nhiên việc chèn một ký tự như vậy chẳng có gì khó ngoài việc copy và paste trong thư việc HTML Special Symbols, nhưng để chèn một hiệu ứng đổ bóng hay các hiệu ứng khác liên quan đến CSS thì bạn nên dùng plugin này để làm công việc đó gọn gàng hơn.
Đầu tiên các bạn thêm một tag như sau:
Start Tags:
<span class="muitenphai">⇨
End Tags:
</span>
Tiếp tục vào file style.css thêm đoạn code CSS sau:
.muitenphai {
text-transform:uppercase; text-shadow:0 1px 0 white, 0 2px 0 #DDD; font-size:25px;
}
Vậy là xong thôi. Các bạn có thể tự thêm nhiều tag mang nhiều nội dung khác nhau để phong phú hơn, nhớ sửa lại cái class .muitenphai đi nhé.
Bạn muốn nhiều hơn?
Những thủ thuật trang trí bài viết bằng cách áp dụng plugin này thì nhiều vô kể, cũng chính vì nhiều nên mình không biết phải đăng cái nào lên vì nếu đăng tất cả thì bài viết sẽ trở nên dài dòng lắm. Vì vậy nếu bạn cần thêm những hướng dẫn trang trí bài viết bằng plugin này thì hãy gửi bình luận ở dưới, mình sẽ trả lời cho bạn kèm theo hướng dẫn chi tiết, đồng thời mình cũng sẽ đưa hướng dẫn đó vào bài viết này để người khác muốn làm thì có cái mà tham khảo.
Có liên quan

