Sử dụng Cufon cho WordPress để làm đẹp font chữ

Ở bài viết giới thiệu Cufon trước, mình đã hướng dẫn chi tiết qua cách tạo một font theo định dạng Cufon và cách chèn nó vào một website bình thường. Qua hướng dẫn đó, các bạn có thể dùng cách chèn javascript vào theme WordPress (cụ thể là file header.php) để có thể sử dụng Cufon cho WordPress. Tuy nhiên việc chỉnh sửa trực tiếp trong theme thông thường mình không khuyến khích cho lắm bởi nếu bạn muốn sử dụng Cufon cho WordPress thì chỉ cần cài một plugin là đủ, chính xác thì plugin này tên là All-in-One Cufon. Cách sử dụng cực kỳ đơn giản!
Sử dụng Cufon cho WordPress với All-in-One Cufon
Bước 1: Cài đặt plugin
Các bạn cài đặt plugin All-in-One Cufon theo cách cài đặt một plugin WordPress thông thường.
Khi cài đặt xong, các bạn vào Setting ⇨ All-in-One Cufon sẽ thấy một bảng thông báo màu đỏ bảo bạn phải bổ sung thư mục cufon-fonts trong thư mục wp-plugins.

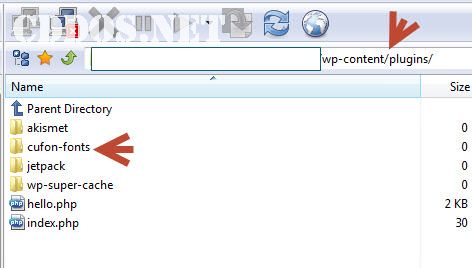
Để giải quyết nó, các bạn truycập vào thư mục wp-content/plugins trên host để tạo một thư mục mới tên là cufon-fonts.

Khi tạo xong, các bạn vào lại Setting ⇨ All in One Cufon mà không còn thấy thông báo kêu bổ sung thư mục cufon-fonts nữa là ok.
Bước 2: Upload font vào thư mục cufon-fonts
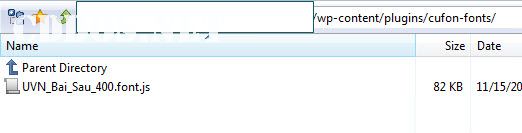
Bước kế tiếp nữa là bạn sẽ phải upload file Cufon mà bạn đã tạo trước đó (xem cách tạo font cho Cufon) vào thư mục cufon-fonts mà bạn đã vừa tạo ở bước trên. Ví dụ file font của mình có tên là UVN_Bai_Sau_400.font.js

Được rồi, bây giờ bạn vào lại Setting ⇨ All-in-One Cufon sẽ thấy font vừa được upload lên kèm theo các thông tin cần thiết đó là tên fontFamily, ảnh mô tả font. Các bạn tích vào dấu Enable lên để kích hoạt nó để sử dụng (nó sẽ tự chèn file font của bạn vào theme).

Ok, vậy là bạn đã hoàn thành bước cài đặt. Bây giờ chúng ta cùng nhau xem cách kích hoạt Cufon lên các thành phần trong WordPress nhé.
Bước 3: Sử dụng Cufon cho WordPress
Trong phần setting của All-in-One Cufon bạn sẽ thấy khung Cufón Code, đây là nơi để bạn chèn các đoạn script chèn Cufon vào một website thông thường, chỉ khác là code của chúng ta chèn ở đây sẽ không có <script type="text/javascript"> </script>
Như ví dụ của mình, nếu mình muốn sử dụng font UVN Bai Sau cho các thẻ h2 trên blog thì sẽ chèn code như sau vào phần Cufon Code.
Cufon('h2', {
fontFamily: 'UVN Bai Sau' }
);
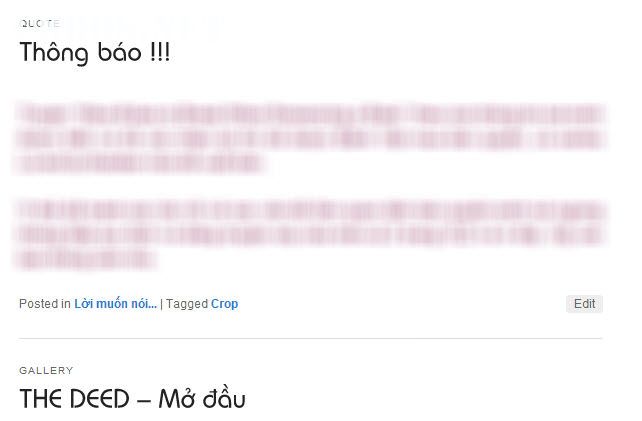
Kết quả là các thẻ h2 của mình đã được áp dụng font của Cufon.

Thế là xong rồi đấy, coi như bạn đã áp dụng Cufon thành công trên blog WordPress.
Bonus: Tìm class của từng thẻ HTML
Nếu bạn dùng code ở trên để áp dụng thì tất cả thẻ h2 trên blog WordPress của bạn đều được áp dụng Cufon. Nhưng nếu bạn muốn áp dụng Cufon cho một vùng riêng biệt mà không bị ảnh hưởng đến các thẻ h2 nằm ở ngoài vùng chọn đó thì bạn cần thêm class của thẻ h2 đó khi khai báo trong Cufon. Ví dụ nếu mình muốn áp dụng Cufon chỉ dành cho tiêu đề bài viết (thẻ h2 trong class entry-title) thì mình sẽ khai viết code như sau.
Cufon('h2.entry-title', {
fontFamily: 'UVN Bai Sau' }
);
Lúc này chỉ có thẻ h2 trên tiêu đề bài viết là được áp dụng Cufon, còn các phần khác thì vẫn bình thường. Cái này chắc ai có biết qua CSS thì đều biết cả ? Vậy làm thế nào để biết class của từng khu vực?
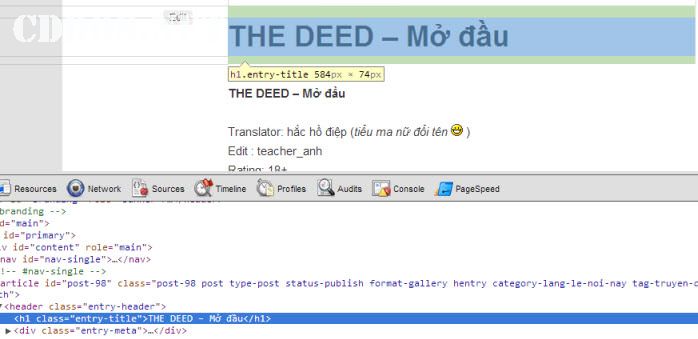
Đơn giản là bạn dùng tính năng Inspect Element trong Google Chrome để “soi”. Cứ rê chuột vào vị trí cần xem, ấn chuột phải chọn Inspect Element là bạn sẽ thấy. Ví dụ mình muốn xem class của thẻ tiêu đề trong nội dung bài viết.

Bạn sẽ thấy thẻ tiêu đề và class của nó.

Hy vọng với bài hướng dẫn ngắn này, các bạn có thể áp dụng Cufon thật tốt vào blog WordPress để trang trí các font chữ của mình thêm lộng lẫy ?
Cufon có ảnh hưởng tới SEO hay không?
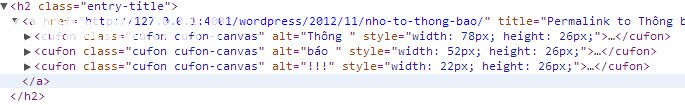
Đây là câu hỏi mình đã nhận được từ nhiều người, có nhiều người lo lắng Cufon sẽ ảnh hưởng trực tiếp đến SEO vì khi họ xem nội dung HTML của mình sau khi áp dụng Cufon thì thấy như thế này.

Nhưng các bạn hoàn toàn yên tâm, Google vẫn index website bạn bình thường và nó vẫn hiểu ra các text đã áp dụng Cufon vì Google không đọc Javascript, Flash trong website. Mà nội dung này chỉ hiển thị khi file cufon-yui.js hoạt động. Bạn có thể sử dụng exentions Web Developer của Google Chrome và dùng tính năng tắt Javascript trong web để kiểm tra.
Nhưng Cufon cũng ảnh hưởng gián tiếp đến một chút về mặt SEO vì nó sẽ làm chậm website của bạn một chút xíu, mà Google bây giờ đã ưu tiên những website có tốc độ tải trang nhanh.
Hỗ trợ
Nếu các bạn có thắc mắc và gặp vấn đề trong lúc sử dụng Cufon trong WordPress, hãy để lại bình luận phía dưới bài viết này để mình có thể giải đáp trong thời gian sớm nhất.
Có liên quan

