[Lập trình theme WordPress] Code cho Post Format

Ở bài trước chúng ta đã code xong file content.php để hiển thị các thông tin về các post type như tiêu đề, nội dung, thông tin,…Nhưng ở phần viết code cho functions.php, chúng ta có khai báo sử dụng tính năng Post Format nhằm mục đích cho các post type hiển thị khác nhau trên từng post format. Do vậy, ở phần này chúng ta sẽ viết code cho các post format mà chúng ta đã khai báo sử dụng.Bây giờ hãy mở lại file functions.php, tìm tới dòng khai báo post format ta có thế này:
add_theme_support( 'post-formats', array(
‘image’,
‘video’,
‘gallery’,
‘quote’,
‘link’
) );
Điều này có nghĩa là chúng ta có 5 loại post format khác nhau, và chúng ta nên tạo ra 5 file khác nhau là:
- content-image.php
- content-video.php
- content-gallery.php
- content-quote.php
- content-link.php
Đây không phải là cấu trúc template của WordPress đâu, vậy tại sao ta phải tạo các file theo tên như vậy? Đó là bởi vì trong file index.php, chúng ta có hàm gọi ra như thế này:
<?php get_template_part( 'content', get_post_format() ); ?>
Điều này có nghĩa là, nếu post đó không có format thì nó sẽ load file content.php vì mặc định nếu post mà chưa thiết lập post format thì nó sẽ có format tên “Standard”.
Nếu post đó có format, thì nó sẽ load dựa theo tên format thông qua hàm get_post_format() như thế kia, giả dụ post đó mang format là video thì nó sẽ load file content-video.php ra, còn nếu file này chưa tồn tại thì nó sẽ đọc file content.php.
Mục đích thêm Post Format là để chúng ta trang trí cho nó, do vậy chúng ta tạo ra các file như ở trên nhằm mục đích viết lại code hiển thị nội dung phù hợp với từng post format.
Chúng ta bắt đầu nhé?
Viết code cho format content-image.php
Format tên “Image” tức là để chúng ta muốn đánh dấu post này là post chứa hình ảnh, do vậy chúng ta sẽ code làm sao để nó làm nổi bật cái ảnh của post loại này lên.
Trước tiên, bạn hãy copy toàn bộ nội dung file content.php vào content-image.php để chắc chắn file này có cấu trúc giống như content.php để tránh gây lỗi. Từ lúc này chúng ta sẽ làm việc với file content-image.php, hãy nhớ là như vậy.
Bây giờ bạn hãy xóa phần .entry-thumbnail đi vì ta không cần khu vực này:
<div class="entry-thumbnail">
<?php cddos_thumbnail( ‘thumbnail’ ); ?>
</div>
Sau đó bạn tìm đến dòng này:
<?php cddos_entry_header(); ?>
Và chèn đoạn sau vào để hiển ảnh thumbnail loại lớn ngay bên trên hàm cddos_entry_header() như thế này:
<?php cddos_thumbnail( 'large' ); ?> <?php cddos_entry_header(); ?>
Rồi tìm đoạn <?php cddos_entry_meta(); ?> và xóa đi vì hiển thị trông có vẻ rườm rà, chúng ta cần độc giả tập trung tối đa vào hình ảnh cơ mà.
Kế tiếp là chúng ta sẽ viết code cho nó đếm có bao nhiêu ảnh được đính kèm vào post này (attachment) để nó hiển thị ra luôn. Bạn tìm tới đoạn này:
<?php cddos_entry_header(); ?>
Sau đó viết thêm code này vào dưới.
<?php /* * Đếm số lượng attachment có trong post */
$attachments = get_children( array( ‘post_parent’=>$post->ID ) );
$attachment_number = count($attachments);
printf( __(‘This image post contains %1$s photos’, ‘cddos’), $attachment_number ); ?>
Mình cũng xin nói là code đếm này không phải để đếm có bao nhiêu tấm ảnh trong post, mà nó sẽ đếm có bao nhiêu tấm ảnh được đính kèm trong post, tức là các tấm ảnh bạn mới upload lên vào post này. Nó cũng sẽ không đếm các link ảnh từ host ngoài.
Xong rồi, chúng ta có toàn bộ code file content-image.php như sau:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <?php cddos_thumbnail( 'large' ); ?> <?php cddos_entry_header(); ?> <?php /* * Đếm số lượng attachment có trong post */
$attachments = get_children( array( 'post_parent'=>$post->ID ) ); $attachment_number = count($attachments); printf( __('This image post contains %1$s photos', 'cddos'), $attachment_number ); ?> </header> <div class="entry-content"> <?php cddos_entry_content(); ?> <?php if ( is_single() ) : cddos_entry_tag(); endif; ?> </div> </article>
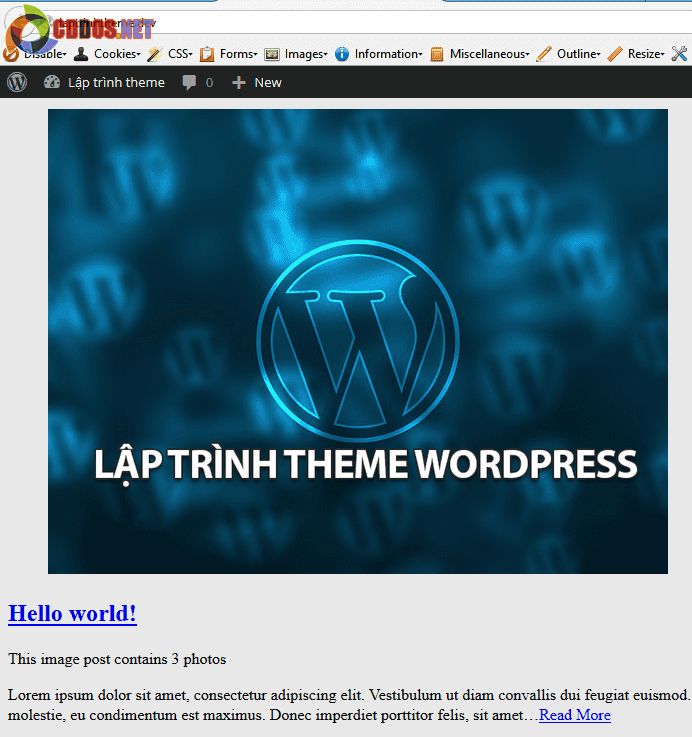
Hãy tạo một post nào đó, đăng vài tấm ảnh lên, viết mấy dòng chữ vào, thiết lập Featured Image rồi ta có kết quả giống như thế này:

Viết code cho format “video”
Ở loại format này, chúng ta sẽ muốn nó hiển thị một cái video ra ngoài trang chủ, còn khi vào xem nội dung chi tiết thì nó sẽ hiển thị toàn bộ nội dung như bình thường.
Trước tiên bạn cũng nên copy toàn bộ code trong file content.php sang content-video.php như cái format image vậy. Bây giờ bạn tìm đến đoạn này:
<div class="entry-thumbnail">
<?php cddos_thumbnail( ‘thumbnail’ ); ?>
</div>
Ở đây chúng ta không muốn nó hiển thị thumbnail nữa nên hãy xóa đi.
Sau đó tìm đoạn:
<?php cddos_entry_content(); ?>
Thay thành
<?php the_content(); ?>
Tức là chúng ta không có cho nó hiển thị nội dung rút gọn nữa mà sẽ hiển thị toàn bộ nội dung vì các
video được chèn vào post bằng oEmbed sẽ không hiển thị ở nội dung rút gọn.
Tìm và xóa luôn đoạn này để nó gọn hơn:
<?php cddos_entry_meta() ?>
Toàn bộ nội dung code file content-video.php còn thế này:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <?php cddos_entry_header(); ?> </header> <div class="entry-content"> <?php the_content(); ?> <?php if ( is_single() ) : cddos_entry_tag(); endif; ?> </div> </article>
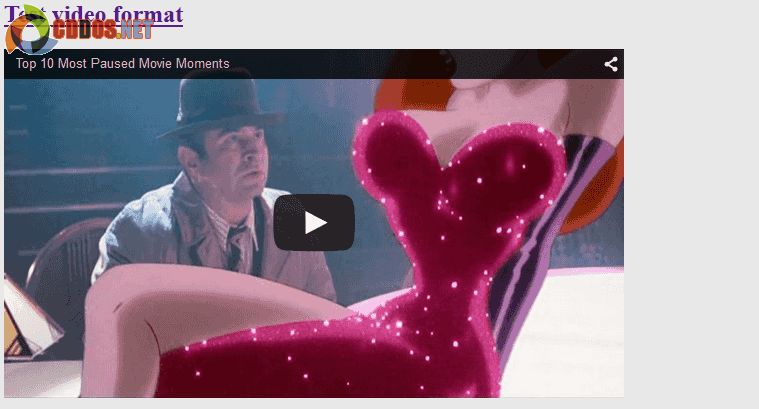
Bây giờ bạn hãy tạo một post, dán cái link video từ Youtube vào thì sẽ có kết quả thế này:

Đơn giản vậy thôi, mục đích là cho các bạn hiểu cách hoạt động mà. ?
Viết code cho format “Link”
Cái format này được dùng để đăng một post cho việc giới thiệu một liên kết nào đó. Nếu bạn muốn xem ví dụ sử dụng thì hãy vào website http://digwp.com, bạn sẽ thấy tác giả sử dụng các format link rất hay để giới thiệu các liên kết hay.
Cũng như 2 format kia, bạn copy toàn bộ code trong content.php sang content-link.php.
Bây giờ bạn tìm đoạn này:
<?php cddos_entry_header(); ?>
Thay thành thế này:
<?php /* * Lưu custom field vào biến */
$link = get_post_meta( $post->ID, 'format_link_url', true ); $link_description = get_post_meta( $post->ID, 'format_link_description', true );
/* * Hiển thị tiêu đề có link trỏ tới link gắn trong custom field */
if ( is_single() ) {
printf( '<h1 class="entry-title"><a href="%1$s" target="blank">%2$s</a></h1>', $link, get_the_title() ); }
else {
printf( '<h2 class="entry-title"><a href="%1$s" target="blank">%2$s</a></h2>', $link, get_the_title() ); }
?>
Tiếp tục tìm và xóa:
<?php cddos_entry_meta(); ?>
Rồi tìm:
<?php cddos_entry_content(); ?>
Sửa thành:
<?php printf( '<a href="%1$s" target="blank">%2$s</a>', $link, $link_description ); ?>
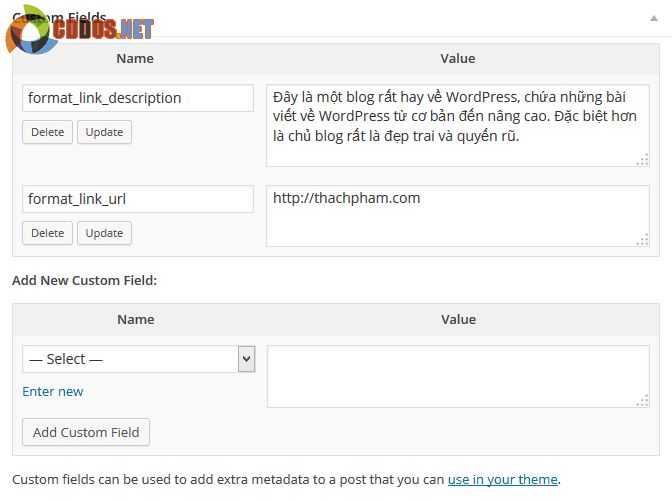
Xong rồi, bây giờ bạn hãy tạo một post mới, không cần có nội dung nhưng quan trọng nhất là phải có hai cái field là format_link_description (mô tả của link) vàformat_link_url (địa chỉ link cần trỏ tới). Nếu không thấy phần Custom Field thì ấn vào Screen Options (phía trên tay phải) -> đánh dấu vào Custom Field.

Tham khảo thêm: Hướng dẫn Custom Field trong WordPress.
Okay, bây giờ ta có kết quả như thế này:

Format Quote và Gallery
Do hai cái post format này mình chưa tìm ra ý tưởng nào hay, và thấy cũng ít ai dùng nên….khỏi tạo luôn, đẻ nó sử dụng file content.php mặc định cũng được. Lười rồi :D.
Lời kết
Kết thúc bài này, chúng ta đã tiến hành code xong cho các trang Post Format cần thiết để nó hiển thị tốt hơn và đẹp hơn. Nhưng bạn có thấy là khi click vào để xem chi tiết, nó ra trang trắng hay không?
Đúng vậy, nó không hiển thị gì cả khi vào trang chi tiết là bởi vì nội dung single.php chưa có gì cả. Do vậy ở bước kế tiếp, chúng ta sẽ tiến hành code cho nó để nó hiển thị ra trang nội dung nhé.

