[Lập trình theme WordPress] Viết code cho index.php

Tiếp tục phần này, chúng ta sẽ viết code cho file index.php. Đây là file mà nó sẽ làm trang chủ mặc định cho WordPress và thường là ở phần này chúng ta sẽ viết code hiển thị danh sách các post mới nhất trên website.Bây giờ hãy mở file index.php ra, chúng ta đã có hai đoạn code như như dưới đây mà chúng ta đã chèn vào ở các phần trước.
<?php get_header(); ?> <?php get_footer(); ?>
Điều này có nghĩa là nó sẽ load file header.php ở trên đầu và load nội dung file footer.php ở dưới. Bây giờ chúng ta sẽ muốn viết code hiển thị nội dung ra giữa website thì tất nhiên sẽ viết giữa hai đoạn này.
Trước tiên, chúng ta có đoạn HTML để chia cột phần hiển thị nội dung ra vì chúng ta muốn phần hiển thị post mới nhất nằm bên trái và sidebar nằm bên phải.
<?php get_header(); ?> <div class="content"> <section id="main-content"> </section> <section id="sidebar"> </section> </div> <?php get_footer(); ?>
Có nghĩa là mình sẽ có class .content dùng để bao bọc xung quanh phần hiển thị nội dung và sidebar. Sau đó, #main-content là khung hiển thị nội dung và #sidebar là khung hiển thị sidebar của website.
Bây giờ ở #main-content, chúng ta viết một đoạn loop (vòng lặp) vào như sau:
<section id="main-content"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; ?> <?php else : ?> <?php endif; ?> </section>
Đây là một đoạn loop được dùng để lấy dữ liệu từ post type trên truy vấn ra bên ngoài. Nếu bạn chưa hiểu ý nghĩa của loop và query trong WordPress thì bạn nên tạm dừng 15 phút đọc kỹ bài này, ở đó mình đã giải thích rất kỹ.
Bây giờ ta đã có loop rồi, thì dĩ nhiên chúng ta sẽ tiến hành viết code hiển thị các thành phần của post như tiêu đề, thumbnail,…ra bên ngoài đúng không? Okay, chúng ta bổ sung code vào 2 chỗ trống bên trên như sau:
<section id="main-content"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> <?php else : ?> <?php get_template_part( 'content', 'none' ); ?> <?php endif; ?> </section>
Hai đoạn mà mình in đậm là hai đoạn mà chúng ta cần viết thêm vào đấy. Thế 2 đoạn get_template_part() này có ý nghĩa gì đây?
Ngay đoạn số 03, get_template_part( 'content', get_post_format() ) nghĩa là nó sẽ load file content-$format.php trong thư mục theme. Cái $format nghĩa là cái tên định danh của từng loại Post Format như video, audio, image,…mà nếu post đó chưa chọn post format thì nó sẽ load file content.php.
Đoạn 06, get_template_part( 'content', 'none' ) nghĩa là nó sẽ load file content-none.php trong thư mục theme, và file này chúng ta sẽ viết nội dung hiển thị thông báo query này chưa có dữ liệu, ví dụ như nó sẽ báo website này chưa có bài viết chẳng hạn.
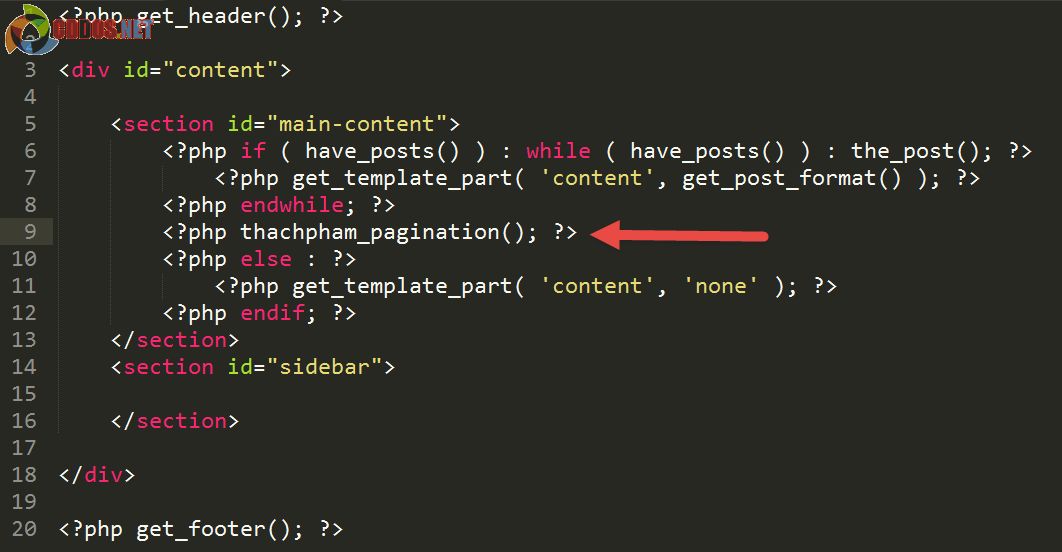
Những tập tin content này chúng ta sẽ viết tiếp ở các bài sau. Tiếp tục, ngay bên dưới phần <?php endwhile; ?>, bạn hãy viết thêm code hiển thị hàm phân trang như sau:
<?php onetidc_pagination(); ?>
Trông nó thế này:

Bây giờ ta tạo hàm onetidc_pagination() vào file functions.php nhé:
/** @ Tạo hàm phân trang cho index, archive. @ Hàm này sẽ hiển thị liên kết phân trang theo dạng chữ: Newer Posts & Older Posts @ onetidc_pagination() **/
if ( ! function_exists( ‘onetidc_pagination’ ) ) {
function onetidc_pagination() {
/*
* Không hiển thị phân trang nếu trang đó có ít hơn 2 trang
*/
if ( $GLOBALS[‘wp_query’]->max_num_pages < 2 ) {
return ”;
}
?>
<nav class=”pagination” role=”navigation”>
<?php if ( get_next_post_link() ) : ?>
<div class=”prev”><?php next_posts_link( __(‘Older Posts’, ‘onetidc’) ); ?></div>
<?php endif; ?>
<?php if ( get_previous_post_link() ) : ?>
<div class=”next”><?php previous_posts_link( __(‘Newer Posts’, ‘onetidc’) ); ?></div>
<?php endif; ?>
</nav><?php
}
}
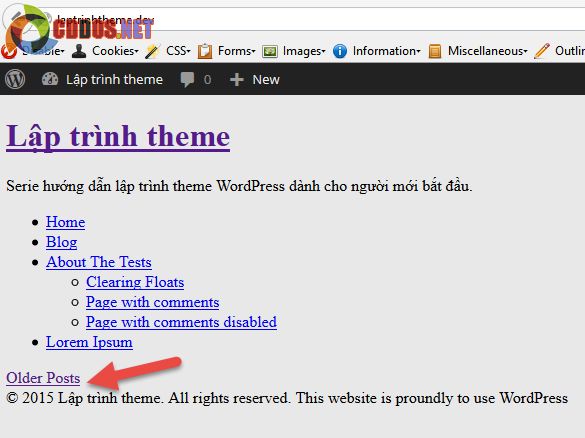
Sau khi chèn xong, bạn ra trang chủ sẽ thấy liên kết Older Posts như thế này, khi click vào nó vẫn qua trang thứ hai nhưng có điều là chưa có nội dung gì thôi, phần hiển thị nội dung chúng ta sẽ làm ở bài sau.
 Tiếp tục, ở phần #sidebar, bạn hãy chèn thêm get_sidebar() vào như sau nhé:
Tiếp tục, ở phần #sidebar, bạn hãy chèn thêm get_sidebar() vào như sau nhé:
<section id="sidebar">
<?php get_sidebar(); ?>
</section>
Thế là xong nội dung file index.php rồi đó. ?
Lời kết
Trong phần này chúng ta đã tìm hiểu qua việc viết code vào file index.php, tìm hiểu công dụng của hàm get_template_part() để tổ chức cấu trúc theme cho khoa học hơn. Như bạn thấy phần này chúng ta đã dùng hàm này để load file content.php, content-$format.php và content-none.php. Do vậy, ở phần sau chúng ta sẽ tiến hành viết code cho các file content.php này nhé.

