[PHP cơ bản] Tạo theme đơn giản để học PHP

Trước khi bắt đầu các bài học PHP cơ bản trên WordPress, mình cần các bạn tạo một theme trên website WordPress của mình và ở theme đó chúng ta sẽ xem sự thay đổi của những đoạn mã PHP mà chúng ta viết vào.
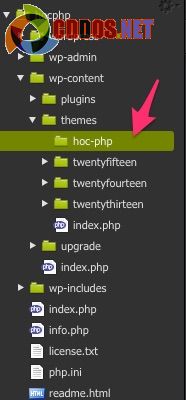
Bây giờ bạn vào thư mục /wp-content/themes/ và tạo một thư mục tên là hoc-php.

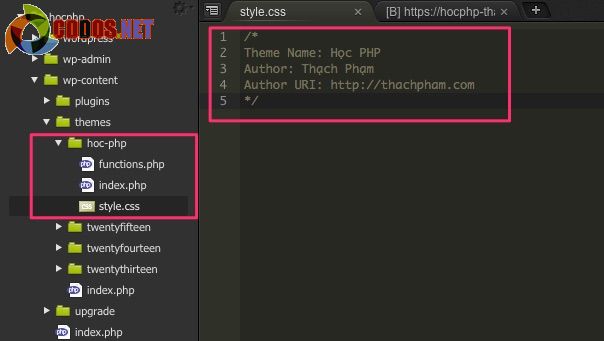
Và để theme này có thể kích hoạt được, chúng ta phải tạo ra 3 tập tin quan trọng nhất cho theme này gồm:
- style.css – Khai báo thông tin theme
- functions.php – Khai báo chức năng trong theme
- index.php – Tập tin template của theme để hiển thị ra bên ngoài
Các bạn nhìn sơ qua cũng biết chúng ta đã có 2 tập tin PHP rồi đúng không. Bây giờ mở style.css ra chúng ta khai báo thông tin theme bằng các đoạn sau.

Lưu lại và vào website kích hoạt theme lên nhé. Từ bây giờ bạn hãy nhớ rằng chúng ta chỉ viết code vào các tập tin trong theme, viết vào index.php nếu cần kết quả hiển thị ra ngoài giao diện website và functions.php nếu cần tự khai báo một hàm nào đó.
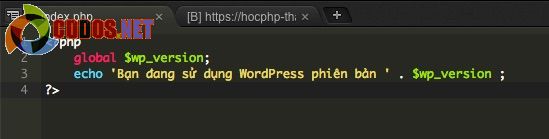
Bây giờ bạn mở file index.php lên, chúng ta thử viết một biến có sẵn trong WordPress như thế này (đừng vội hiểu nó).

Mẹo nhỏ: Ấn nút Tab để thụt code vào trong để dễ nhìn với các phần khác.
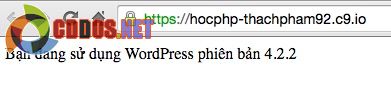
Bây giờ bạn truy cập vào trang chủ của website sẽ thấy kết quả như thế này.

Đoạn mã ở trên là mã PHP vì bạn có thể thấy chúng ta đã đặt nó trong cặp thẻ <?php ?>. Nhưng ở đây cái quan trọng mình cần nói cho bạn biết đó là khi bạn viết code vào index.php thì nó sẽ hiển thị kết quả (sau khi xử lý) ra ngoài giao diện website, cụ thể là trang chủ.
Trước mắt là như vậy đi, ở bài sau chúng ta sẽ tìm hiểu về các quy tắt viết mã PHP cũng như vài lưu ý khi bạn viết mã PHP.
Xem tiếp bài trong serie
Phần trước: [PHP cơ bản] Giới thiệu ngôn ngữ PHPPhần kế tiếp: [PHP cơ bản] Biến dữ liệu (variable)

