4 hướng để tự thiết kế theme WordPress

Thiết kế theme WordPress luôn là một mong muốn của bao nhiêu người sử dụng WordPress sau khi đã trải qua một thời kỳ sử dụng chán chê “hàng ăn sẵn”. Thực ra nếu bạn có khả năng thiết kế theme thì việc sử dụng theme do chúng ta tự thiết kế hay edit cũng luôn thú vị hơn rất nhiều, mà lại dễ dàng nâng cấp, thay đổi sau này.
Nhưng thực tế đã chỉ ra rằng quy trình thiết kế một theme riêng không hề dễ dàng tí nào, để làm được việc đó bạn chắc chắn phải có những kiến thức cơ bản để làm theme WordPress mà không phải tìm hiểu trong một hay vài ngày là có thể xong.
Nhưng cũng không phải là không có phương án để đơn giản hóa quy trình tự làm theme WordPress đâu mà trong bài này mình sẽ cùng điểm qua 4 hướng mà bạn có thể sử dụng để tự làm một theme WordPress, đơn giản cũng có mà nâng cao thì cũng không thiếu.
1. Thiết kế & code từ đầu (hay còn gọi là from scratch)
 Các bạn đã từng thấy các bài viết đại loại là có chữ from scratch đằng sau chưa? Đó là những bài hướng dẫn mà họ muốn hướng dẫn bạn từ vấn đề cơ bản nhất đến bước cuối cùng để ra một sản phẩm, và theme cũng vậy.
Các bạn đã từng thấy các bài viết đại loại là có chữ from scratch đằng sau chưa? Đó là những bài hướng dẫn mà họ muốn hướng dẫn bạn từ vấn đề cơ bản nhất đến bước cuối cùng để ra một sản phẩm, và theme cũng vậy.
Ở hướng này, bạn sẽ bắt đầu tất cả mọi thứ với cấu trúc theme WordPress căn bản và viết lại từng đoạn code, sau đó viết CSS từ đầu để định dạng trang trí theme. Có thể nói đây luôn là bước cơ bản nhất bạn nên biết qua vì như thế bạn sẽ hiểu được cấu trúc của từng file trong một theme và vai trò ứng dụng của nó.
Tuy nhiên, nếu bạn có ý định làm theme nghiêm túc thì mình không bao giờ khuyên bạn nên làm một theme from scratch cả trừ khi bạn thật “pro” trong việc làm theme và có ý định tự viết một starter theme cho riêng mình. Lý do là mình sẽ không dám chắc bạn có viết thiếu đoạn code cần thiết nào hay không nếu làm một theme from scratch.
Tham khảo: Hướng dẫn thiết kế theme from scratch.
2. Sử dụng Starter Theme

Demo một loại Starter Theme
Như mình đã có nhắc ở trên, nếu bạn chưa tự tin sẽ có thể viết một theme from scratch thật tối ưu thì mình luôn khuyến khích hãy sử dụng Starter Theme nếu bạn có ý định tự làm theme WordPress.
Starter Theme là một loại theme chỉ có sẵn cấu trúc theme WordPress và vài đoạn code cơ bản trong mỗi theme cần phải có để hỗ trợ bạn tự làm theme mà không phải mất công làm những công đoạn lặp đi lặp lại mà tốn thời gian (tạo thư mục, tạo file, viết loop, các hàm cơ bản,…).
Việc của bạn khi dùng Starter Theme là chỉ cần viết thêm một vài đoạn code do bạn tự nghĩ ra để bổ sung thêm một vài tính năng mà bạn cần làm thêm hoặc thay đổi lại code một xíu để phù hợp với yêu cầu của dự án. Và cuối cùng là viết lại CSS để định hình giao diện, một vài Starter Theme như Underscore, HTML5Reset thậm chí là chỉ có các đoạn reset CSS cơ bản chứ không hề được định hình.
Các Starter Theme hầu như đã được bổ sung đầy đủ các tính năng cần thiết có trong các theme và cũng đã được tối ưu rất kỹ càng nên bạn sẽ không cần phải lo về chuyện thiếu các tính năng cơ bản.
Ưu điểm của Starter Theme
- Hoàn toàn miễn phí.
- Code gọn gàng, dễ đọc và dễ chỉnh sửa.
- Hầu như có đủ những tính năng cần thiết nhất cho một theme.
- Bạn có thể dùng nó để làm theme mang tính chất thương mại.
- Rút ngắn quy trình làm theme WordPress tối đa.
- Code đã được tối ưu.
- Có thể chỉnh sửa lại tùy thích.
Nhược điểm của Starter Theme
- Hơi rối nếu bạn chưa rõ cấu trúc của một theme WordPress.
- Một vài Starter Theme sẽ viết theo hướng nâng cao, newbie sẽ bị đơ.
- Nó có thể sẽ trở nên nặng nề nếu bạn không biết cách tối ưu code.
- Không có tính năng gì nổi trội được thêm sẵn.
Ai nên dùng Starter Theme?: Newbie, Developer muốn rút ngắn thời gian làm theme và muốn tìm hiểu về các đoạn code cơ bản có bên trong mỗi theme (loop, hàm,..).
Các Starter Theme tốt nhất
- Underscore (nên dùng)
- HTML5Reset.
- HTML5Shell.
- Whiteboard.
- Skeleton.
- Bones.
- Reverie (Boostrap).
- Root (Foundation).
3. Chỉnh sửa Framework Theme
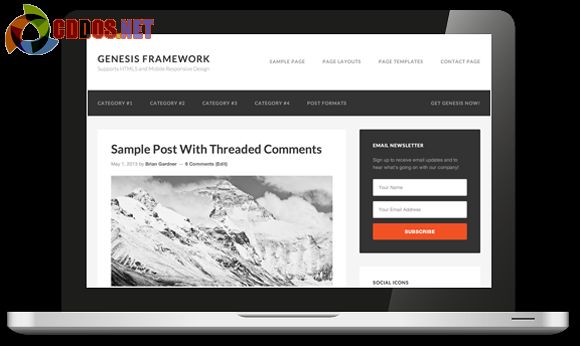
Khái niệm Framework Theme có lẽ đã khá quen thuộc với nhiều người ở đây vì hiện tại ở Việt Nam xu hướng sử dụng loại theme này đã không còn quá mới mẻ, do sự phổ biến của Genesis Framework và Thesis Framework.
Framework Theme là một loại theme nâng cao đã được thêm sẵn các đặc tính nổi trội cũng như nhiều tính năng có sẵn nhưng lại có rất ít CSS và thường là có giao diện đơn giản để người dùng chỉnh sửa lại mà dùng. Phương thức làm việc trên Framework Theme là sẽ ứng dụng những tính năng có sẵn đó mà chỉnh sửa giao diện lại theo ý mình, ví dụ như ở Genesis thì các bạn sẽ dùng action, filter để chỉnh sửa vào các hook có sẵn. Còn ở Thesis thì sẽ sử dụng tính năng Skin Editor để mà sửa đổi lại giao diện hoặc vi
ết thêm code cho từng hook để bổ sung tính năng.
Nhiều người nghĩ rằng sử dụng framework thì việc tự làm theme sẽ dễ dàng hơn, đó hoàn toàn là một suy nghĩ rất sai lầm. Trái lại, để làm việc thật sự hiệu quả trên loại theme này sẽ đòi hỏi bạn phải hiểu về các hàm có sẵn trong WordPress, cách sử dụng hook, action, filter và quan trọng là kỹ năng PHP trên mức cơ bản. Nhưng đối với những người đã có kinh nghiệm, nó thật sự là một phương án vô cùng hay ho để họ làm theme vì hầu như các Framework Theme hiện tại không chỉ hỗ trợ rất nhiều tính năng mạnh mẽ mà nó cón được tối ưu để vừa tăng tốc website, vừa bảo mật mà quan trọng nhất là tối ưu cho SEO (chuẩn SEO).
Xem thêm: Sự khác nhau giữa Starter Theme và Framework Theme
Ưu điểm của Theme Framework
- Có nhiều tính năng hỗ trợ.
- Nhẹ, bảo mật và tối ưu cho SEO.
- Custom thành một theme riêng rất nhanh từ việc tạo thêm child theme.
- Có nhiều forum chuyên hỗ trợ cho các loại theme này.
Nhược điểm của Theme Framework
- Đa phần là trả phí.
- Khó sử dụng, khó hiểu cho newbie.
- Đôi khi có một vài tính năng bạn không thể chỉnh sửa được.
Ai nên dùng Theme Framework?: Developer có kinh nghiệm làm theme hoặc những ai muốn có giao diện chuẩn SEO.
Framework Theme tốt nhất:
- Thesis (trả phí).
- Genesis (trả phí).
- Catalyst (trả phí).
- Hybrid Base (miễn phí).
- Gantry (miễn phí).
- Simon WP Framework (miễn phí).
- Up Theme (miễn phí).
- Ashford (miễn phí).
- Carrington (miễn phí).
4. Sử dụng Builder Theme

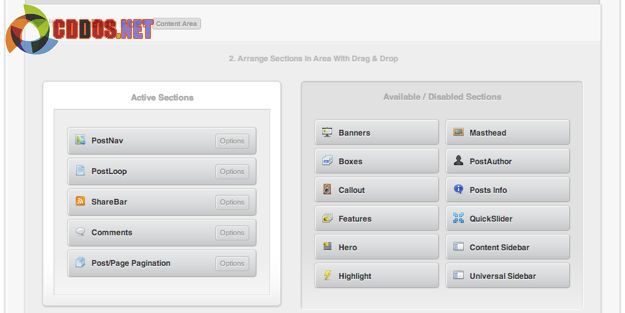
Có lẽ đây là phương án dễ thực hiện nhất trong 4 phương án ở bài này. Builder Theme là một loại theme đặc biệt đã được hỗ trợ sẵn công cụ kéo & thả (drag & drop) để bạn tự tay thiết kế theme WordPress dù bạn không có nhiều kiến thức về code, rất thích hợp cho người tay ngang mà có ít thời gian để vọc code.
Hiện nay các Builder Theme cũng có rất nhiều loại nên từ đó bạn cũng có nhiều sự lựa chọn hơn khi cần dùng, nhưng đa phần là trả phí. Cũng vì là trả phí nên dù bạn thiết kế bằng công cụ hỗ trợ sẵn nhưng nó cũng có thể nhìn rất chuyên nghiệp nếu bạn có mắt thẩm mỹ tốt.
Nhưng cái gì cũng có cái giá của nó, loại theme này chỉ giúp các bạn làm một giao diện blog hoặc site tin tức nhỏ thuần túy chứ khó có thể mà tự làm được các theme mang cấu trúc phức tạp hơn (cũng được nhưng không hề dễ dàng). Vả lại, đôi khi nó sẽ xảy ra vấn đề xung đột khi bạn cài một số plugin có liên quan đến tính năng định hình cấu trúc theme hoặc sử dụng các cấu trúc mặc định để thực thi vì cấu trúc của Builder Theme rất dị.
Ưu điểm của Builder Theme
- Dễ sử dụng, dễ thao tác.
- Có thể thay đổi cấu trúc theo ý của bạn muốn.
- Có thể viết CSS vào theme.
- Tiết kiệm thời gian làm theme.
Nhược điểm của Builder Theme
- Hoàn toàn là trả phí.
- Khó có thể xây dựng thêm các tính năng nâng cao ngoài các công cụ có sẵn.
- Dễ bị xung đột với plugin.
Ai nên dùng?: Người không có nhiều kiến thức về PHP hoặc muốn tự làm theme nhanh chóng.
Các Builder Theme nên dùng
- Headway.
- WP Theme Generator.
- iThemes Builder.
- Pageline.
- Ultimatium.
Lời kết
Các bạn thấy đó, để làm được một theme WordPress đôi khi không phải chỉ bao gồm một bước là tự viết code cho nó mà nó còn rất nhiều cách khác đơn giản hơn để làm được. Tuy nhiên, việc khó nhất ở đây là xác định hướng nào sẽ thích hợp nhất với bạn.
Mỗi hướng đều có những ưu điểm và nhược điểm riêng, tuy nhiên theo mình thấy nếu bạn thật sự gắn bó với hướng nào thì các nhược điểm đó đôi khi không còn quan trọng nữa vì vẫn có nhiều cách để khắc phục.
Hy vọng qua bài này bạn sẽ hiểu hơn về quy trình làm một theme WordPress và có thể tự tìm ra hướng nghiên cứu cho riêng mình. Trong các bài sau, mình sẽ tiếp tục đào sâu về vấn đề này như so sánh giữa các framework, tìm hiểu cấu trúc của một theme hay cách sử dụng một starter theme cơ bản, mong các bạn đón đọc.